4. データの表示
可視化プロセスの目的は、データを視覚的に表現することです。表現結果は、ビューと呼ばれるモジュールに表示されます。 Views は、このようなビジュアル表現を表示するキャンバスを提供し、これらの表現が生データからどのように生成されるかを指示します。可視化パイプラインの役割は、関連情報をこれらのビューに表示できるようにデータを変換することです。
1.2 章 から可視化パイプラインを参照すると、ビューは入力データを取り込みますが、データ出力を生成しないシンクです(つまり、フィルタなどの他のパイプラインモジュールを接続してビューの結果を処理することはできません)。ただし、ビューは、多くの場合、結果を画像として、またはPDF、VRML、X3Dなどの他の形式で保存するメカニズムを提供します。
データを可視化する方法は、ビューの種類によって異なります。これらは大きく以下のようにグループ分けされます。:
Rendering Views は、形状またはボリュームをグラフィックコンテキストでレンダリングするビューです。そのようなビューの1つに
Render Viewがあります。Slice ViewやQuad Viewなどの他のレンダリングビューベースのビューでは、基本レンダリングビューが拡張され、スライスを簡単に検査したり直交投影ビューを生成するメカニズムを追加できるようになりました。Chart Views は、幾何学的でないデータを可視化するために使われるグラフやプロットを幅広くカバーしています。これには、折れ線グラフ(
Line Chart View)、棒グラフ(Bar Chart View)、バッグチャート(Bag Chart View)、平行座標(Parallel Coordinates View)などのビューが含まれます。Comparative Views は、パラメータスタディのサイドバイサイドビューを迅速に生成するため、つまりパラメータ変更の効果を可視化するために使用します。比較版の
Render ViewおよびいくつかのタイプのChart Viewsは、ParaView で使用できます。
この章では、ParaView で使用できるさまざまなビューと、これらのビューを使用してデータを表示する方法について詳しく説明します。
4.1. マルチビュー

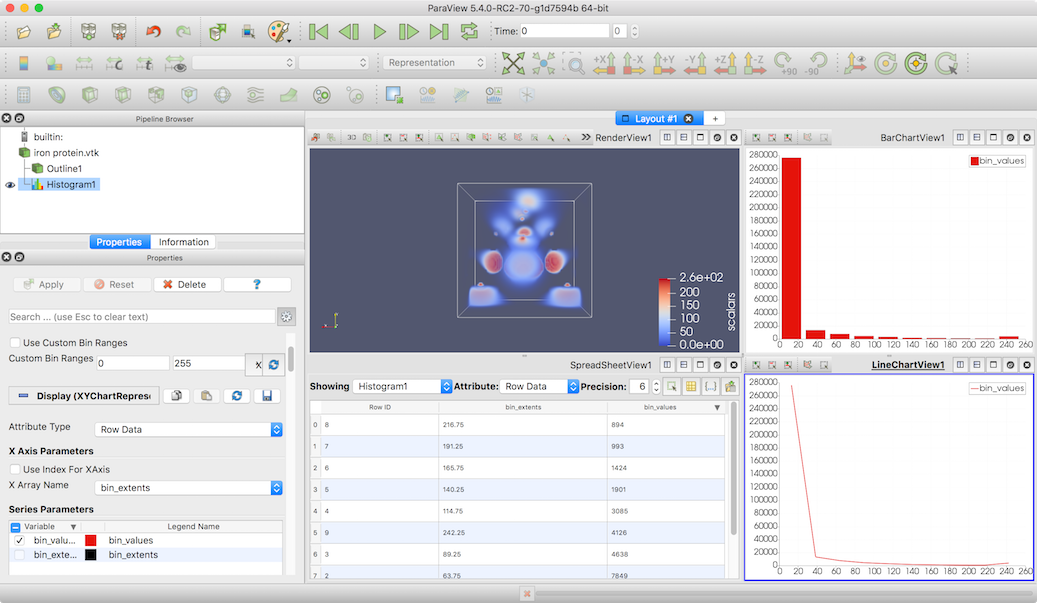
図 4.1 paraview で複数のビューを使用して、データセットからさまざまな種類の可視化結果を生成します。
複数のタイプのビューがあると、マルチビューを同時に作成および表示する必要があります。この節では、マルチビューを作成してレイアウトする方法について説明します。
Did you know?
マルチビューは、ParaView 3.0で初めてサポートされました。それ以前は、すべてのデータが1つの3Dレンダリングビュー(ラインプロットを含む)で表示されていました。
4.1.1. paraview でのマルチビュー
paraview は、アプリケーションウィンドウの中央部分にすべてのビューを表示します。paraview が起動すると、デフォルトで Render View が作成され、アプリケーションウィンドウに表示されます。
新しいビューを作成するには、ビューフレームの右上隅にある Split View コントロールを使用してビューフレームを分割します。ビューを分割すると、分割に使用したボタンに基づいて、ビューが垂直または水平の2つの均等な部分に分割されます。 ビューを分割すると、既知のすべてのタイプのビューのボタンを持つ空のフレームが表示されます。これらのボタンのいずれかをクリックするだけで、選択したタイプの新しいビューを作成できます。
ビューを移動するには、ビューのタイトルバー(または空のビューフレーム)をクリックしてドラッグし、別のビューのタイトルバー(または空のビューフレーム)にドロップします。これにより、2つのビューの位置が入れ替わります。
アクティブソースの概念と同様に、アクティブビュー( active view )の概念があります。 アクティブビューに基づいて、いくつかのパネル、ツールバー、メニューが更新されます。たとえば、Properties パネルの Display propertiesセクションは、アクティブビュー内のアクティブソースの表示プロパティを反映します。 同様に、Pipeline Browser の目のアイコンは、アクティブビューでのパイプラインモジュールの表示ステータスを示します。アクティブビューには、ビューフレームの周囲に青い境界が表示されます。アプリケーションでは、一度に1つのビューしかアクティブにできません。
複数のビューを作成してペインにレイアウトできる以外に、paraview は、複数のレイアウトのビューを別々のタブに配置することもサポートしています。新しいタブを作成するには、タブバーの  ボタンを使用します。タブを閉じるには、
ボタンを使用します。タブを閉じるには、 ボタンをクリックし、そのタブにレイアウトされたすべてのビューを破棄します。タブ全体を別ウィンドウとしてポップアウトさせるには、タブバーの
ボタンをクリックし、そのタブにレイアウトされたすべてのビューを破棄します。タブ全体を別ウィンドウとしてポップアウトさせるには、タブバーの  ボタンを使用します。
ボタンを使用します。
アクティブビューは常にアクティブなタブに表示されます。したがって、アクティブなタブを変更すると、アクティブビューもアクティブなタブレイアウトのビューに変更されます。逆に、アクティブビューが変更された場合(例:Python Shell )、アクティブなタブはアクティブビューを含むタブに自動的に更新されます。
Did you know?
View > Fullscreen を使用すると、ビューをフルスクリーン表示できます。通常モードに戻るには Esc キーを使います。
4.1.2. pvpython でのマルチビュー
pvpython では、CreateView 関数やその変形 (例えば CreateRenderView ) を使って新しいビューを作成することができます。
>>> from paraview.simple import *
>>> view = CreateRenderView()
# Alternatively, use CreateView.
>>> view = CreateView("RenderView")
新しいビューが作成されると、自動的にアクティブになります。ビューを手動でアクティブにするには、SetActiveView 関数を使用します。pvpython で使用可能ないくつかの関数は、関数への引数としてビューが渡されない場合にアクティブビューを使用します。
# Create a view
>>> view1 = CreateRenderView()
# Create a second view
>>> view2 = CreateRenderView()
# Check if view2 is the active view
>>> view2 == GetActiveView()
True
# Make view1 active
>>> SetActiveView(view1)
>>> view1 == GetActiveView()
True
paraview で Python Shell を使用する場合、新しいビューを作成すると、アクティブビューが分割されてアクティブなタブに自動的に配置されます。 レイアウトAPIを使用して、Pythonからビューのレイアウトと配置を手動で制御することもできます。
Pythonでは、各タブはレイアウトに対応します。
# To get exisiting tabs/layouts
>>> layouts = GetLayouts()
>>> print(layouts)
{('ViewLayout1', '264'): <paraview.servermanager.ViewLayout object at 0x2e5b7d0>}
# To get layout corresponding to a particular view
>>> print(GetLayout(view))
<paraview.servermanager.ViewLayout object at 0x2e5b7d0>
# If view is not specified, active view is used
>>> print(GetLayout())
<paraview.servermanager.ViewLayout object at 0x2e5b7d0>
# To create a new tab
>>> new_layout = servermanager.misc.ViewLayout(registrationGroup="layouts")
# To split the cell containing the view, either horizontally or vertically
>>> view = GetActiveView()
>>> layout = GetLayout(view)
>>> locationId = layout.SplitViewVertical(view=view,
fraction=0.5)
# fraction is optional, if not specified the frame is split evenly.
# To assign a view to a particular cell.
>>> view2 = CreateRenderView()
>>> layout.AssignView(locationId, view2)
4.2. ビュープロパティ
読み取り機能やフィルタなどのパイプラインモジュールのパラメータと同様に、ビューには、表示の背景色の変更やグラフビューのタイトルテキストの追加など、可視化のカスタマイズに使用できるパラメータがあります。これらのパラメータはビュープロパティ(View Properties)と呼ばれ、paraview の Properties パネルからアクセスできます。
4.2.1. paraview でのビュープロパティ
ソースやリーダーなどのパイプラインモジュールのプロパティと同様に、表示プロパティには Properties パネルからアクセスできます。これらは View セクションにグループ化されています。アクティブビューが変更されると、Properties パネルが更新され、アクティブビューのビュープロパティが表示されます。 ただし、パイプラインモジュールとは異なり、表示プロパティを変更すると、Apply ボタンを使用せずに、すぐに可視化結果に影響します。
Did you know?
ソース、リーダー、フィルタなどのパイプラインモジュールのプロパティには Apply ボタンを押す必要がありますが、 Properties パネルの View プロパティと Display プロパティを有効にするために Apply -edにする必要がないのは奇妙に思えるかもしれません。
その理由を理解するには、そもそも Apply アクションが必要な理由を理解する必要があります。一般に、大規模なデータセットでは、データ処理フィルタまたはデータ処理リーダの実行に時間がかかります。パラメータを変更するときにパイプラインモジュールの実行を継続すると、パイプラインは中間の(そして無効になる可能性がある)プロパティ値で実行を継続するため、ユーザーエクスペリエンスが急速に低下します。これを回避するには、 Apply アクションを使用します。この方法では、パイプラインのプロパティを必要に応じて設定し、時間がかかる可能性のある実行をトリガーできます。
一般に、可視化プロセスは、視覚的表現を生成するためにデータを 削減すること に焦点を当てているので、レンダリング(大まかに言えば)は、実際のデータ処理よりも時間がかかりません。したがって、レンダリングに影響するプロパティを変更しても、データ自体を変換するほどの計算負荷はかかりません。たとえば、サーフェスメッシュのカラーを変更しても、最初にメッシュを生成するほどコストはかかりません。したがって、このようなプロパティを Apply する必要性は低くなります。同時に、不透明度などの表示プロパティを変更する場合は、プロパティを変更して最終的な値を決定する際に、結果を確認することができます。そのため、更新をすぐに確認することをお勧めします。
もちろん、いつでも Auto Apply を有効にして、 Properties パネルのすべてのプロパティの即時更新動作を同じにすることができます。
4.2.2. pvpython でのビュープロパティ
pvpython では、ビューにアクセスすると、ビューオブジェクトのビュープロパティを直接変更できます。ビューオブジェクトにアクセスするには、いくつかの方法があります。
# 1. Save reference when a view is created
>>> view = CreateView("RenderView")
# 2. Get reference to the active view.
>>> view = GetActiveView()
ビューで使用できるプロパティは、ビューのタイプによって異なります。 help 関数を使用すると、使用可能なプロパティを見つけることができます。
>>> view = CreateRenderView()
>>> help(view)
Help on RenderView in module paraview.servermanager object:
class RenderView(Proxy)
| View proxy for a 3D interactive render
| view.
|
| ----------------------------------------------------------------------
| Data descriptors defined here:
|
| CenterAxesVisibility
| Toggle the visibility of the axes showing the center of
| rotation in the scene.
|
| CenterOfRotation
| Center of rotation for the interactor.
|
...
# Once you have a reference to the view, you can then get/set the properties.
# Get the current value
>>> print(view.CenterAxesVisibility)
1
# Change the value
>>> view.CenterAxesVisibility = 0
4.3. 表示プロパティ
表示プロパティ(Display properties)とは、パイプラインモジュールからのデータをビューに表示する方法を制御する使用可能なパラメータのことです。たとえば、出力メッシュをワイヤフレームとして表示するかどうかを選択したり、データ属性を使用してメッシュに色を付けたり、グラフビューにプロットする属性を選択したりできます。一連の表示プロパティは、特定のパイプラインモジュールおよびビューに関連付けられています。したがって、ソースから出力されたデータが2つのビューで表示される場合、2つのビューのそれぞれでデータの外観を制御するために使用される表示プロパティのセットが2つあります。
4.3.1. paraview での表示プロパティ
表示プロパティには、Properties パネルの Display セクションからアクセスできます。アクティブソースビューまたはアクティブなビューが変更されると、このセクションが更新され、可能であれば、アクティブビューにアクティブソースの表示プロパティが表示されます。アクティブソースがビューに表示できない(または一度も表示されたことがない)データを生成する場合、Display プロパティセクションが空になることがあります。
ビュープロパティと同様に、表示プロパティの変更はすぐに適用され、Apply ボタンを使用する必要はありません。
4.3.2. pvpython での表示プロパティ
pvpython で表示プロパティにアクセスするには、SetDisplayProperties メソッドと GetDisplayProperty メソッドを使用します。
# Using SetDisplayProperties/GetDisplayProperties to access the display
# properties for the active source in the active view.
>>> print(GetDisplayProperties("Opacity"))
1.0
>>> SetDisplayProperties(Opacity=0.5)
または、GetDisplayProperties を使用して表示プロパティオブジェクトにアクセスし、オブジェクトのプロパティを直接変更することもできます。
# Get display properties object for the active source in the active view.
>>> disp = GetDisplayProperties()
# You can also save the object returned by Show.
>>> disp = Show()
# Now, you can directly access the properties.
>>> print(disp.Opacity)
0.5
>>> disp.Opacity = 0.75
help メソッドを使用して、表示オブジェクトで使用可能なプロパティを検出できます。
>>> disp = Show()
>>> help(disp)
>>> help(a)
Help on GeometryRepresentation in module paraview.servermanager object:
class GeometryRepresentation(SourceProxy)
| ParaView`s default representation for showing any type of
| dataset in the render view.
|
| Method resolution order:
| GeometryRepresentation
| SourceProxy
| Proxy
| __builtin__.object
|
| ----------------------------------------------------------------------
| Data descriptors defined here:
|
| ...
|
| CenterStickyAxes
| Keep the sticky axes centered in the view window.
|
| ColorArrayName
| Set the array name to color by. Set it to empty string
| to use solid color.
|
| ColorAttributeType
| ...
4.4. レンダービュー
レンダービュー( Render View )は、ParaView で最もよく使用されるビューです。3Dシーンのジオメトリとボリュームをレンダリングするために使用します。これは、3D可視化を参照するときに通常考えるビューです。このビューは、三角形、ポリゴン、ボクセルなどのグラフィックスプリミティブにデータをマップするテクニックに依存しており、それらをシーンにレンダリングします。
3.1 章 で説明した科学的なデータセットのほとんどは、メッシュで構成されています。これらのメッシュは、確立された可視化技術のいくつかを使用してグラフィックスプリミティブにマッピングすることができます。(例:これらのメッシュの外側サーフェスを計算して、そのサーフェスを塗り潰したポリゴンとしてレンダリングしたり、エッジだけをレンダリングしたり、データセットの内部構造をよりよく理解するためにデータを漠然とした塊としてレンダリングすることができます。) Surface LIC などのプラグインでは、高度な手法を使用してデータをレンダリングする追加の方法を提供し、データをより詳しく理解できます。
データセットがメッシュを表していない場合(例えばテーブル(3.1.9 章))、そのデータをこのビューに直接表示することはできません。ただし、このような場合は、テーブル内の列を点群を構成する位置にマッピングするなどして、メッシュを構成することができます。

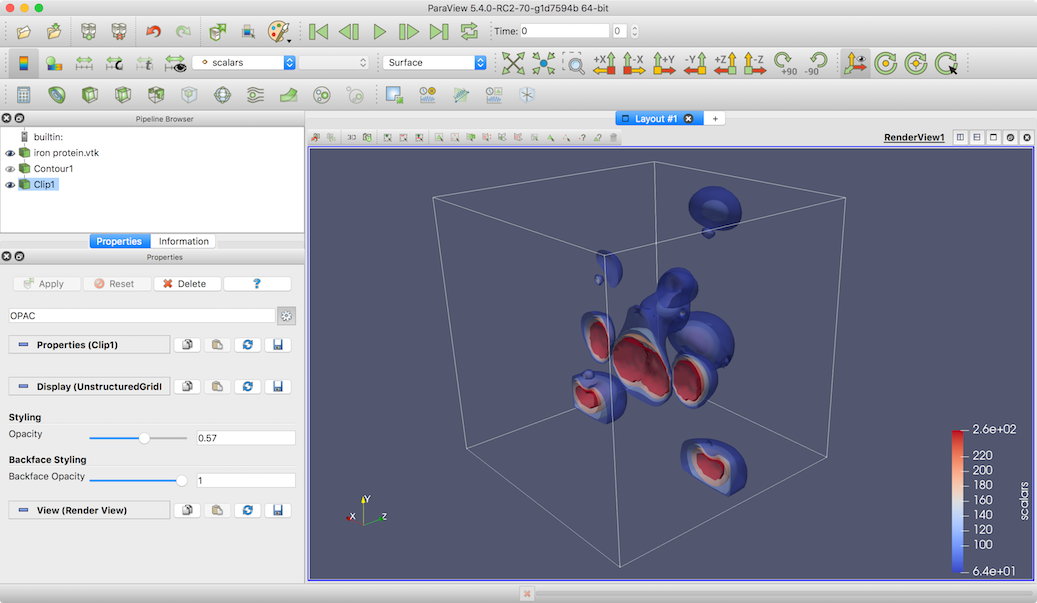
図 4.2 データセットから3D可視化を生成するために Render View を使用する paraview 画面
4.4.1. レンダリングプロセスの理解
レンダービュー( Render View )は、データ処理テクニックを使用して生データをグラフィックスプリミティブにマッピングし、3Dシーンでレンダリングできるようにします。これらのマッピング手法は、次のように分類できます。
サーフェスレンダリング メソッドは、データセットのサーフェスメッシュをレンダリングすることによって一般的なレンダリングを提供します。ポリゴンデータセット (3.1.8 章)の場合、これは単なる生データです。構造 (3.1.3 章, 3.1.4 章, 3.1.5 章)および非構造格子 (3.1.7 章)を含む他のデータセットの場合、これは、データセット内のすべての外面のサーフェスメッシュを抽出してから、そのメッシュをレンダリングすることを意味します。サーフェスメッシュ自体は、塗りつぶされたサーフェスとして、または単にエッジなどを表示するワイヤフレームとしてレンダリングできます。
スライス レンダリングは、一様直線格子データセット (3.1.3 章)に対して利用可能であり、その可視化はデータセットを通して直交スライスを単にレンダリングすることによって生成されます。スライスの位置と位置合わせは、表示プロパティを使用して選択できます。
ボリューム レンダリングでは、データセットを使用して光線(レイ)をトレースし、カラーと不透明度の転送関数セットに基づいて強度を累積することによってレンダリングを生成します。
これらの手法はレプリゼンテーション (representation)と呼ばれます。使用可能な場合、 Properties パネルの表示プロパティから、または Representation Toolbar を使用してレプリゼンテーションタイプを変更できます。
4.4.2. paraview でのレンダービュー
4.4.2.1. レンダービューの作成
デフォルト設定を変更しない限り、paraview の起動時または新しいサーバへの接続時に新しい Render View が作成されます。paraview で Render View を作成するには、ビューを分割するか閉じて、Render View ボタンを選択します。ビューのタイトルバーを右クリックし、Convert To サブメニューを選択して、ビューをレンダービュー(またはその他のタイプ)に変換することもできます。選択したビューを閉じ、その場所に選択したビュータイプを作成します。
Pipeline Browser を使用すると、このビューでパイプラインモジュールによって生成されるデータセットの表示を制御できます。眼球アイコンは可視性の状態を反映します。眼球のアイコンをクリックすると、可視性の状態が切り替わります。眼球アイコンが表示されていない場合は、パイプラインモジュールがアクティブビューに直接表示できるデータ型を生成していないことを意味します。たとえば、モジュールがテーブルを生成している場合、Render View がアクティブであれば、そのモジュールの横に眼球アイコンは表示されません。
4.4.2.2. インタラクション
レンダリングビューを操作して、ビジュアライゼーションの探索や最適なビューアングルを設定するために、シーン内でカメラを移動させることができます。3つのマウスボタンとキーボード修飾キー( CTRL または ⌘ 、および ⇧ )を組み合わせると、それぞれ異なる方法でカメラを移動させることができます。インタラクションモードは Tools>Settings (またはmacOSでは ParaView>Preferences ) からアクセスできる Settings ダイアログの Camera タブで変更することができます。ParaView では、6つのインタラクションモードが利用可能です。
Pan は、ビュー平面内でカメラを平行移動する場合に使用します。
Zoom は、ビューの中心を拡大または縮小します。
Roll を使用してカメラをロールします。
Rotate 回転の中心を軸にカメラを回転させます。
Zoom To Mouse は、マウス位置の下にある投影点を拡大または縮小します。
Multi Rotate は、ビューの中央からドラッグして方位角と仰角の回転を許可し、エッジからドラッグして回転させます。
Rotate Skybox はスカイボックスを回転させます。環境照明とPBRシェーダーを使用する場合に便利です。
デフォルトのインタラクションオプションは次のとおりです。:
Modifier |
Left Button |
Middle Button |
Right Button |
|---|---|---|---|
Rotate |
Pan |
Zoom |
|
⇧ |
Roll |
Rotate |
Pan |
CTRL or ⌘ |
Rotate Skybox |
Rotate |
Zoom To Mouse |
通常、ParaView では、3Dシーンを操作することになります。しかし、スライス平面や2D画像のような2Dデータセットを操作する場合もあります。そのような場合、paraview は2Dインタラクションに適したインタラクションオプションのセットを別に提供します。ビューツールバーの 2D または 3D ボタンをクリックすると、デフォルトの3Dインタラクションオプションと2Dインタラクションオプションを切り替えることができます。2Dインタラクションのデフォルトのインタラクションオプションは、以下の通りです。
Modifier |
Left Button |
Middle Button |
Right Button |
|---|---|---|---|
Pan |
Roll |
Zoom |
|
⇧ |
Zoom |
Zoom |
Zoom To Mouse |
CTRL or ⌘ |
Roll |
Pan |
Rotate |
デフォルトでは、ParaView はデータを読み込む際に2Dか3Dかを判断し、それに応じてインタラクションモードを設定します。この動作は Settings ダイアログの Render View タブにある Default Interaction Mode 設定を変更することで行うことができます。デフォルトは "Automatic, based on the first time step" ですが、強制的にインタラクションモードを変更したい場合は、"Always 2D" または "Always 3D" に設定を変更することが可能です。
4.4.2.3. ビュープロパティ
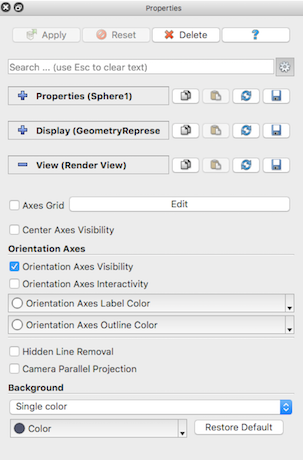
Render View のビュープロパティのいくつかは、ビュー(図 4.3 )に表示されるannotation(注釈、アノテーション)を制御します。

図 4.3 Render View のビュープロパティを表示する Properties パネル
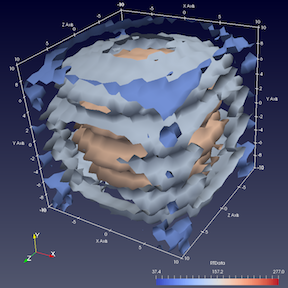
Axes Grid は、ビュー内のすべてのデータセットの周囲にレンダリングされる注釈軸です(図 4.4)。この注釈の表示/非表示を切り替えるには、Edit Axis Grid ボタンの横にあるチェックボックスを使用します。注釈のフォーマット、ラベルなどを制御するには、 Edit Axes Grid... ボタンをクリックします。Axes Grid については、11 章 で説明します。

図 4.4 Axes Grid は、Render View のデータ境界に注釈を付けるために使用されます。
Center axes は、回転の中心として位置付けられたシーンでレンダリングされる軸を指します。つまり、位置は、Rotate カメラのインタラクションでカメラが回転する空間です。 Center Axes Visibility は、中心軸の表示/非表示を制御します。
Orientation axes はデフォルトで左下隅に表示されるウィジェットで、シーンの方向を感知するために使用されます。Orientation Axes グループの下にグループ化されたプロパティを使用すると、このウィジェットの可視性と対話性を切り替えることができます。インタラクティブ機能が有効になっている場合は、このウィジェットをクリックしてシーン内で選択した場所にドラッグできます。
このビューに使用する Background を変更することもできます。これを Single colorまたは2色で構成される Gradient として設定するか、背景として使用する Image (またはテクスチャ)を選択します
設定する高度なプロパティには、隠線消去とカメラの平行投影の2つがあります。Hidden Line Removal オプションを有効にすると、Wireframe レプレゼンテーションでオブジェクトを描画するときに、ソリッドオブジェクトによって隠される線分を非表示にできます。 デフォルトの透視投影ではなく、平行投影を使用してデータをレンダリングする場合は、Camera Parallel Projection チェックボックスをオンにします。
4.4.2.4. 表示プロパティ

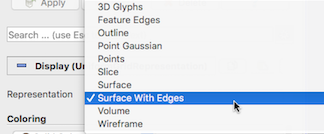
最初の(そして最も頻繁に使われている)表示プロパティの1つにレプリゼンテーション( Representation )があります。Representation を使用すると、マッピング モードの1つを選択できます。使用可能なオプションは、データ型およびロードされているプラグインによって異なります。すべての表示プロパティは Properties パネルの詳細ビューからアクセスできますが、選択した表示タイプに基づいて、特定のプロパティがデフォルトビューで表示/非表示になる場合があります。

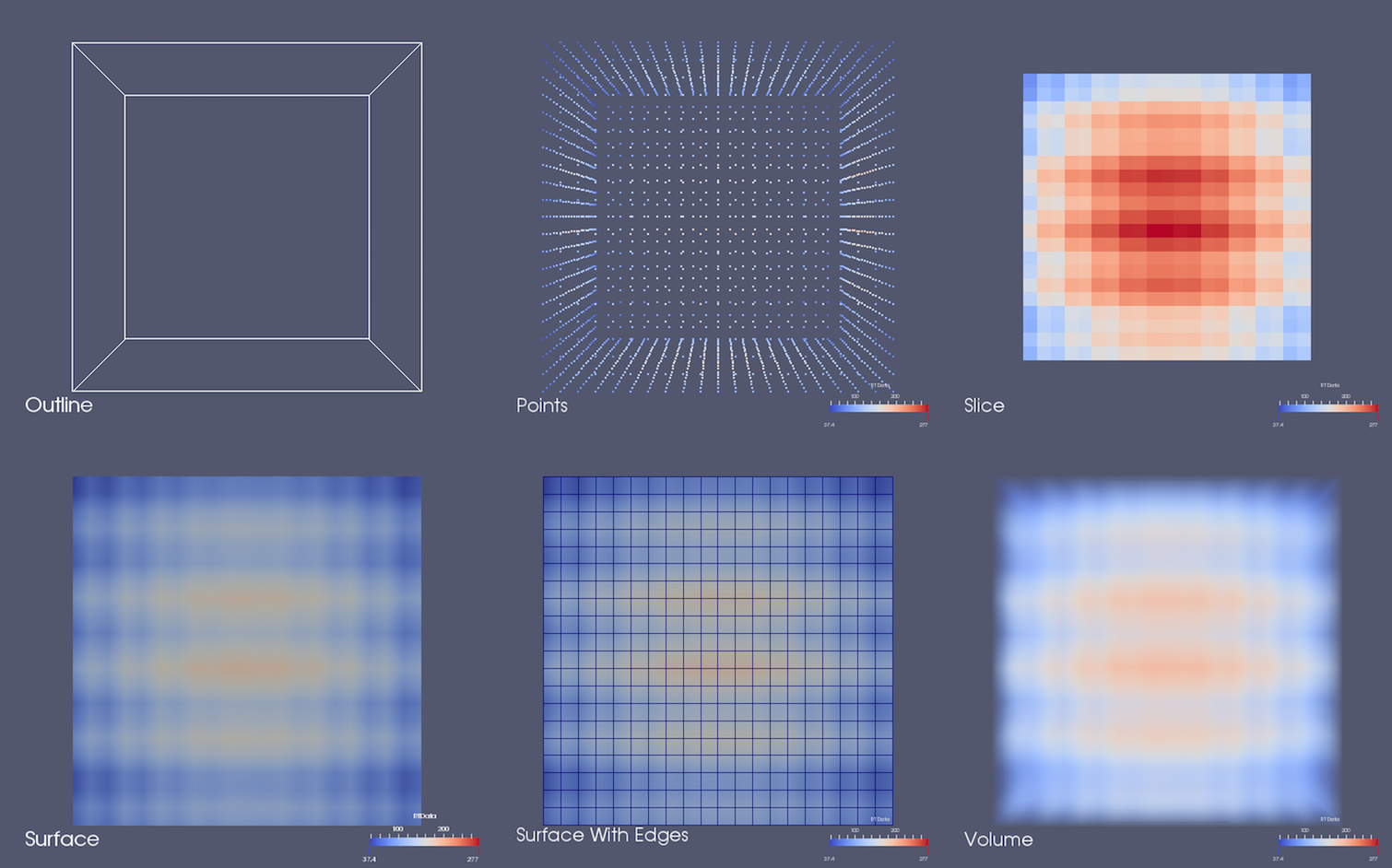
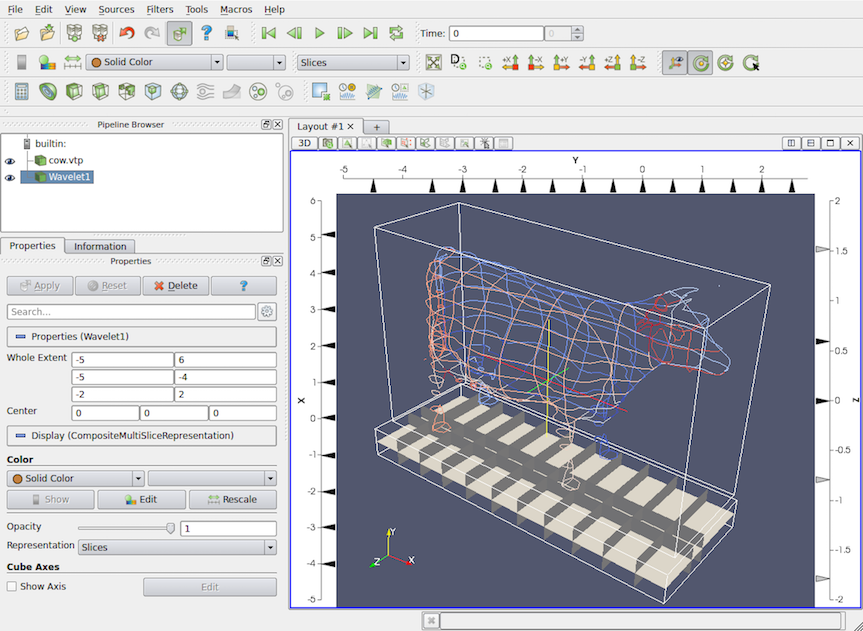
図 4.5 Wavelet ソースによって生成されたデータを、アウトライン、点、スライス、サーフェス、エッジのあるサーフェス、およびボリュームレンダリングすることによって生成されるさまざまなレンダリング
Outline レプリゼンテーションを使用して、データセットのアウトラインを描画できます。バウンディングボックスのみがレンダリングされるため、これがデータセットをレンダリングする最速の方法であることは間違いありません。スカラーカラーオプション、つまりカラーを適用する配列を選択しても、この表示タイプには影響しません。ただし、使用する Solid Color と Opacity を変更することは可能です。色を変更するには、Coloring のコンボボックスで Solid Color を選択し、Edit をクリックして使用する色を選択します。不透明度を変更するには、Opacity スライダを変更します。0は完全な透明度、つまり非表示を意味し、1は完全な不透明度を意味します。
Did you know?
半透明データをレンダリングすると、一般にレンダリングプロセスに計算コストがかかります。したがって、大規模なデータセットをレンダリングする場合は、可視化を設定した後、変更する不透明度を1未満の値にして最後まで残しておくことをお勧めします。その際、半透明なジオメトリを避けます。ただし、プレゼンテーションや資料のイメージやスクリーンショットの生成には使用します。
Points 、Surface 、Surface With Edges 、および Wireframe は、データセットからサーフェスメッシュを抽出し、それを点の集合、ソリッドサーフェス、セル境界がハイライト表示されたソリッドサーフェス、またはセル境界のみのワイヤフレームとしてレンダリングします。 Feature Edges は Wireframe のサブセットで、鋭い角度を形成するセル間のエッジや1つの隣接するセルのみを持つエッジなど、サーフェス上の目立つエッジで構成されています。 これらの表現では、Outline のように単一のソリッドカラーを設定するか、スカラーカラーに使用するデータ配列(疑似カラーリングとも呼ばれる)を選択できます。
ほとんどのデータセットでは、他に2つの表現を使用できます。 3D Glyphs は、データセット内の点のサブセットに3Dジオメトリ(たとえば、矢印、円錐、球など)のコピー、またはグリフを描画します。これらのグリフは、単色に設定することも、データ配列によって擬似カラーにすることもできます。 Point Gaussian 表現も似ていますが、各点で3Dジオメトリを描画する代わりに、透明度を持つ2Dイメージスプライトを描画します。描画されるイメージは、 Gaussian Blur 、 Sphere 、 Black-edged circle 、 Plain cirlce 、 Triangle 、 Square outline などの定義済みのイメージスプライトのいずれかであるか、カスタムGLSLシェーダコードを使用してカスタムスプライトを定義できます。
Did you know?
3Dグリフを使用した表示では、通常、 Glyph フィルタよりも 3D Glyph 表現を使用した方がはるかに高速です。これは、記号表現では同じジオメトリがさまざまな場所(ジオメトリインスタンシングというグラフィック技法)に描画されるのに対し、 Glyph フィルタでは同じソースジオメトリのコピーが多数作成され、結果として得られるメッシュ全体がレンダリングされるためです。すべてのグリフを生成してレンダリングすると、大量のメモリを消費する可能性があり、通常はレンダリングに時間がかかるため、可能であれば 3D Glyph 表現を使用する必要があります。
次に、Display のプロパティで利用できる各プロパティグループについて説明します。これらのうちいくつかは上級者向けとしてマークされています。従って、 ボタンを使ってパネルに高度なプロパティを表示するか、検索ボックスを使って名前で検索する必要があるかもしれません。

Coloring の下の表示プロパティを使用して、データセットの色を設定できます。サーフェスの塗りつぶしに使用する単色を選択するか、ワイヤフレームまたは点の色を選択するには、コンボボックスで Solid Color を選択し、Edit をクリックします。すると、標準の色選択ダイアログがポップアップし、そこから色を選択します。
代わりに、データセットで使用可能な属性配列を使用して疑似カラーを作成する場合は、コンボボックスからその配列名を選択します。マルチコンポーネント配列では、特定のコンポーネントまたは Magnitude を選択してスカラーカラーに使用できます。ParaView は、データ配列を色にマップするために使用するカラー伝達関数を自動的に設定します。伝達関数のデフォルトの範囲は、伝達関数を最初に作成したときの Settings ダイアログの Transfer Function Reset Mode 一般設定に基づいて設定されます。 後で別のデータセットが同じ名前のデータ配列で色付けされた場合、伝達関数の範囲は Automatic Rescale Range Mode の Color Map Editor プロパティに従って更新されます。伝達関数の範囲を選択したデータセットのデータ配列の範囲にリセットするには、 Rescale ボタンを使用します。 Outline としてレンダリングするときにカラーを適用するスカラー配列を設定できるにもかかわらず、アウトライン自体は指定したソリッドカラーを使用し続けることに注意してください。
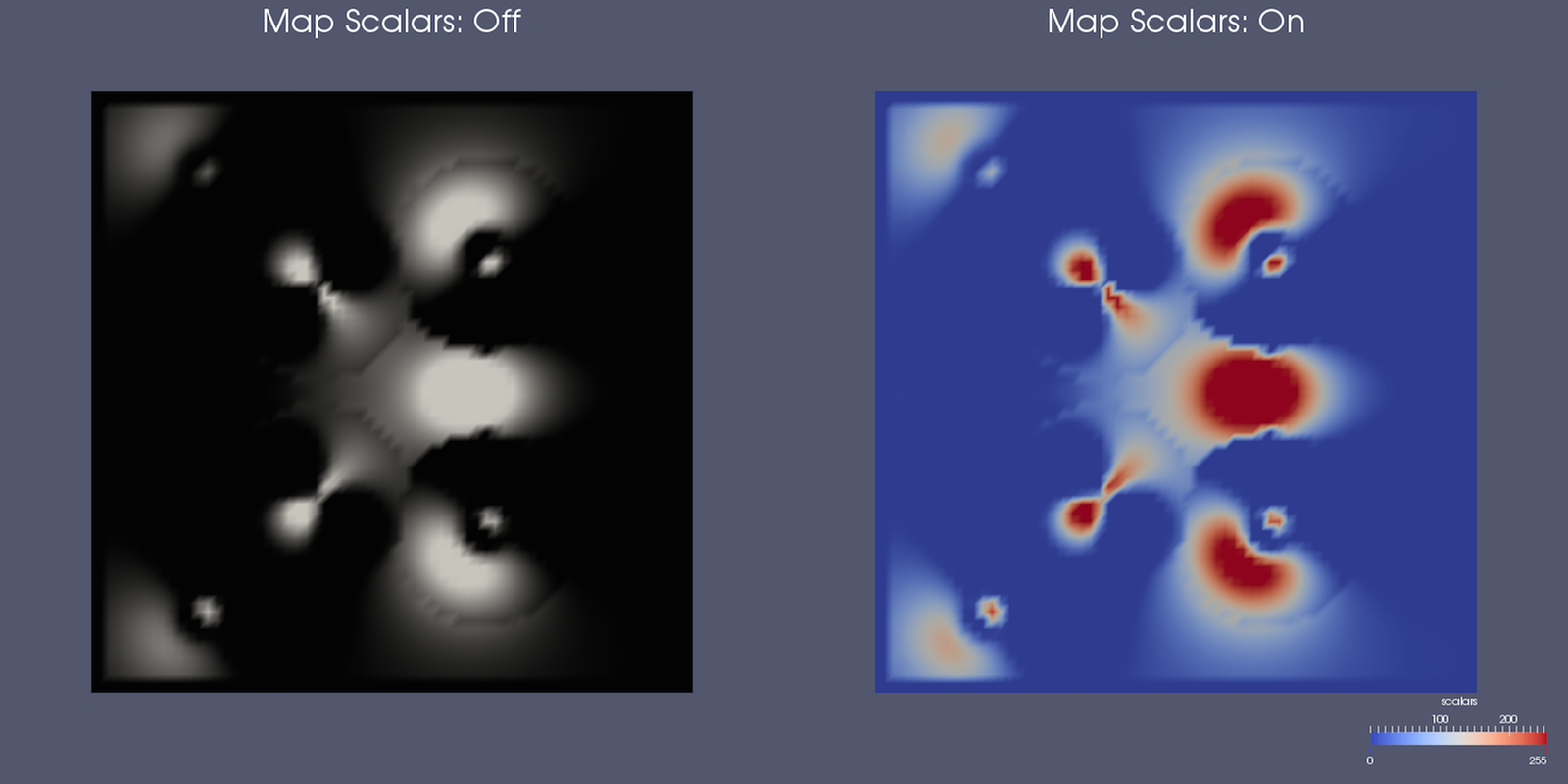
Scalar Coloring プロパティは、擬似カラーを使用するデータ配列を選択した場合にのみ関連します。 Map Scalars チェックボックスは、カラー伝達関数を使用するかどうかに影響します(図 4.6)。 チェックされておらず、データ配列を直接カラーとして解釈できる場合は、そのカラーが直接使用されます。そうでない場合は、カラー伝達関数が使用されます。データ配列は、2つ、3つ、または4つの要素を持つunsigned char、float、またはdouble配列の場合にのみ、カラーとして解釈できます。データ配列がunsigned charの場合、カラー値は0から255の間で定義されますが、データ配列がfloatまたはdoubleの場合、カラー値は0から1の間であると想定されます。 Interpolate Scalars Before Mapping は、レンダリングされたポリゴンでのカラー補間の方法を制御します。オンの場合、スカラーがポリゴン内で補間され、カラーマッピングがピクセル単位で行われます。オフの場合、カラーマッピングはポリゴン点で行われ、カラーは補間されますが、一般的に精度は低くなります。このオプションの詳細については、Kitwareのブログ [PatMarion] を参照してください。

図 4.6 Map Scalars プロパティを使用すると、伝達関数を使用したり、可能であれば配列の値を直接カラーとして解釈したりすることを避けることができます。


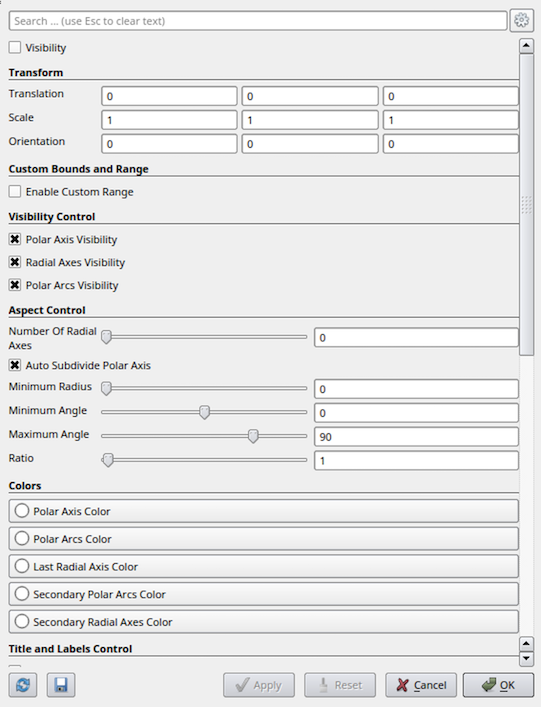
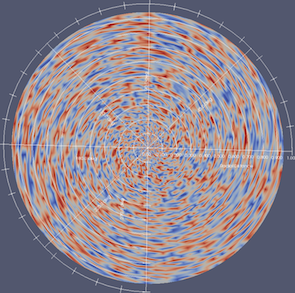
Polar Axes チェックボックスは、データの周囲に表示される極軸を切り替えます。 多くのパラメータは、横にある Edit button からアクセスできます。 パラメータには、角度、目盛り範囲、ラベル、対数モード、楕円率などがあります。

図 4.7 Polar Axes 使用例

Styling プロパティには、 Opacity (半透明のジオメトリをレンダリングする場合に便利)、 Point Size ( Points 表現を使用してレンダリングされる点のサイズを制御するために使用)、 および Line Width ( Wireframe としてレンダリングするときの線の太さや、 Surface With Edges としてレンダリングするときのエッジの太さを制御するために使用)などがあります。

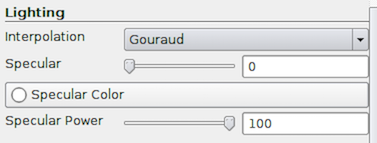
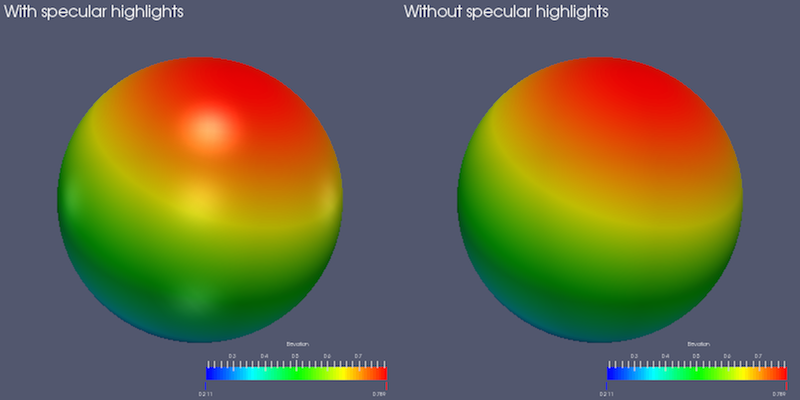
Lighting プロパティは、レンダリングされたサーフェスのシェーディングに影響します。 Interpolation では、 Flat シェーディングと Gouraud シェーディングを選択できます。 Specular は、 Specular Color および Specular Power とともにサーフェスの光沢に影響します。光沢のあるメタリックサーフェスをレンダリングするには、この値を0以外に設定します。
Common Errors
Specular ハイライトは、サーフェスの光沢のある部分に表示されるカラーがカラー転送機能のどのカラーにも対応しないため、スカラーカラーを使用している場合にスカラー値が誤って解釈される可能性があります。したがって、一般的には、単一のソリッドカラーで色付けされたサーフェスにはスペキュラハイライトを使用し、スカラカラー(または疑似カラー)は使用しないことをお勧めします。


Edge Styling では、 Surface With Edges 表現を使用するときにエッジに色を付ける Edge Color を設定できます。

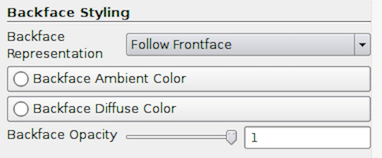
Backface Styling は、前面と背面を制御することでレンダリングを微調整する高度なコントロールを提供します。前面はカメラに面しているメッシュ面で、背面はカメラから離れているメッシュ面です。 Cull Frontface または Cull Backface を選択するか、背面に使用する特定の表示タイプを選択することで、可視化結果をカスタマイズできます。

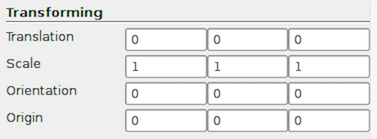
Transforming プロパティを使用すると、生データ自体に影響を与えずに、シーン内のレンダリングデータを変換できます。したがって、データソースにフィルタを適用すると、変換されていないデータを処理することになります。データ自体を変換するには、Transform フィルタを使用する必要があります。

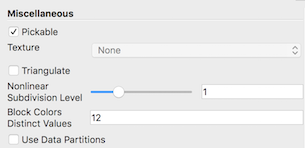
Miscellaneous グループでは、いくつかのプロパティを使用できます。選択時にデータセットを無視する場合は、 Pickable オプションのチェックを外します。データセットにテクスチャ座標配列がある場合は、 Texture コンボボックスを使用してデータセットサーフェスにテクスチャを適用できます。 Load を選択してテクスチャをロードするか、コンボボックスにリストされている以前にロードしたテクスチャを適用します。データセットにテクスチャ座標がない場合は、 Texture Map to Cylinder 、 Texture Map to Sphere 、 Texture Map To Plane のいずれかのフィルタを適用するか、フィルタ Calculator または Programmable Filter を使用してテクスチャ座標を作成できます。
Triangulate オプションは、凸状でないポリゴンを持つオブジェクトをレンダリングする場合に便利です。ポリゴンを三角形に変換するための処理コストが追加されるため、必要な場合にのみ使用してください。

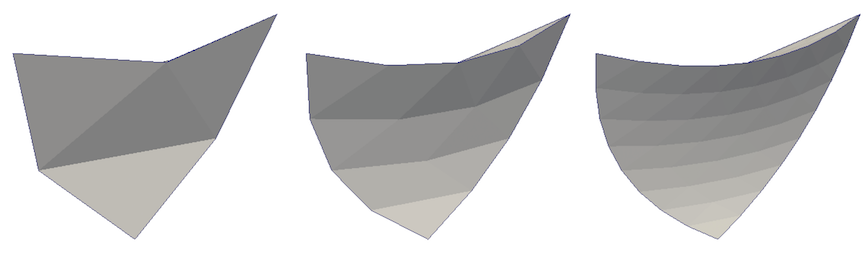
図 4.8 1、2、および3レベルの非線形細分割で表示された2次要素四面体で作成されたデータセット
上位要素を持つデータセットをレンダリングする場合は、 Nonlinear Subdivision Level が使用されます。これを使用して、上位の要素を三角形に分割するサブディビジョンレベルを設定します。値が大きいほど、エッジが滑らかになります。これは、より多くの三角形を必要とするため、レンダリング時間が長くなる可能性があります。
Block Colors Distinct Values は、複数ブロックのデータセットをブロックIDで色付けるときに使用する一意の色の数を設定します。最後に、 Use Data Partitions は、データが半透明にレンダリングされるときにデータを再分配するかどうかを制御します。チェックマークが付いていない場合(デフォルト値)、レンダリングの前に合成アルゴリズムによってデータが再パーティションされます。これは通常、レンダリング速度を低下させる高価な操作です。このオプションをオンにすると、既存のデータパーティションが使用され、データ再割り当てのコストが回避されます。ただし、パーティションがバックツーフロントの順序でソートできない場合、レンダリングアーティファクトが発生することがあります。

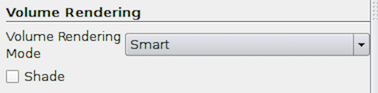
Volume Rendering オプションは、データをボリュームレンダリングできる場合に使用できます。 特定のタイプの Volume Rendering Mode を選択できますが、データとグラフィックの設定に適したボリュームレンダリングモードを選択するため、ほとんどの場合はデフォルト ( Smart ) で正常に動作します。グラデーションベースシェーディングを有効にするには、使用可能な場合、 Shade をチェックします。

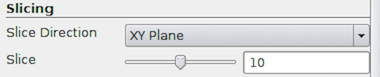
Slice` プロパティは、 Slice 表現タイプが存在する場合に使用できます。これらを使用すると、 Slice Direction と Slice スライダを使用して、直交するスライス平面の方向とスライスオフセットを選択できます。
4.4.3. pvpython でのレンダービュー
4.4.3.1. レンダービューの作成
レンダービューの新しいインスタンスを作成するには、 CreateRenderView 関数または CreateView 関数を使用します。
>>> from paraview.simple import *
>>> view = CreateRenderView()
# Alternatively, use CreateView.
>>> view = CreateView("RenderView")
noindent Show および Hide を使用して、パイプラインモジュールによって生成されたデータをビューで表示または非表示にできます。
>>> source = Sphere()
>>> view = CreateRenderView()
# Show active source in active view.
>>> Show()
# Or specify source and view explicitly.
>>> Show(source, view)
# Hide source in active view.
>>> Hide(source)
4.4.3.2. インタラクション
pvpython はスクリプトとバッチ処理用に設計されているため、ビューとの直接対話のサポートは限られています。 シーンを操作するには、Pythonで Interact 関数を呼び出します。
Interact()
多くの場合、プログラムでカメラを次のように変更します。:
# Get camera from the active view, if possible.
>>> camera = GetActiveCamera()
# or, get the camera from a specific render view.
>>> camera = view.GetActiveCamera()
# Now, you can use methods on camera to move it around the scene.
# Divide the camera's distance from the focal point by the given dolly value.
# Use a value greater than one to dolly-in toward the focal point, and use a
# value less than one to dolly-out away from the focal point.
>>> camera.Dolly(10)
# Set the roll angle of the camera about the direction of projection.
>>> camera.Roll(30)
# Rotate the camera about the view up vector centered at the focal point. Note
# that the view up vector is whatever was set via SetViewUp, and is not
# necessarily perpendicular to the direction of projection. The result is a
# horizontal rotation of the camera.
>>> camera.Azimuth(30)
# Rotate the focal point about the view up vector, using the camera's position
# as the center of rotation. Note that the view up vector is whatever was set
# via SetViewUp, and is not necessarily perpendicular to the direction of
# projection. The result is a horizontal rotation of the scene.
>>> camera.Yaw(10)
# Rotate the camera about the cross product of the negative of the direction
# of projection and the view up vector, using the focal point as the center
# of rotation. The result is a vertical rotation of the scene.
>>> camera.Elevation(10)
# Rotate the focal point about the cross product of the view up vector and the
# direction of projection, using the camera's position as the center of
# rotation. The result is a vertical rotation of the camera.
>>> camera.Pitch(10)
または、カメラ位置、焦点、ビューアップなどを明示的に設定することもできます。カメラをシーンに明示的に配置します。
>>> camera.SetFocalPoint(0, 0, 0)
>>> camera.SetPosition(0, 0, -10)
>>> camera.SetViewUp(0, 1, 0)
>>> camera.SetViewAngle(30)
>>> camera.SetParallelProjection(False)
# If ParallelProjection is set to True, then you'll need
# to specify parallel scalar as well i.e. the height of the viewport in
# world-coordinate distances. The default is 1. Note that the `scale'
# parameter works as an `inverse scale' where larger numbers produce smaller
# images. This method has no effect in perspective projection mode.
>>> camera.SetParallelScale(1)
4.4.3.3. ビュープロパティ
pvpython では、CreateRenderView や GetActiveView で返されたビューオブジェクトからビュープロパティに直接アクセスできます。
ビュープロパティオブジェクトにアクセスすると、ソース、フィルタ、リーダーなどのパイプラインモジュールのプロパティと同様に、ビュープロパティオブジェクトにプロパティを設定できます。
>>> view = GetActiveView()
# Set center axis visibility
>>> view.CenterAxesVisibility = 0
# Or you can use this variant to set the property on the active view.
>>> SetViewProperties(CenterAxesVisibility=0)
# Another way of doing the same
>>> SetViewProperties(view, CenterAxesVisibility=0)
# Similarly, you can change orientation axes related properties
>>> view.OrientationAxesVisibility = 0
>>> view.OrientationAxesLabelColor = (1, 1, 1)
4.4.3.4. 表示プロパティ
ビュープロパティと同様に、表示プロパティには、表示プロパティオブジェクトから、または SetDisplayProperties 関数を使用してアクセスできます。
>>> displayProperties = GetDisplayProperties(source, view)
# Both source and view are optional. If not specified, the active source
# and active view will be used.
# Now one can change properties on this object
>>> displayProperties.Representation = "Outline"
# Or use the SetDisplayProperties API.
>>> SetDisplayProperties(source, view, Representation=Outline)
# Here too, source and view are optional and when not specified,
# active source and active view will be used.
help 関数を使用すると、表示プロパティオブジェクトで使用可能なプロパティに関する情報をいつでも取得できます。
4.5. 折れ線グラフ(ラインチャート)ビュー

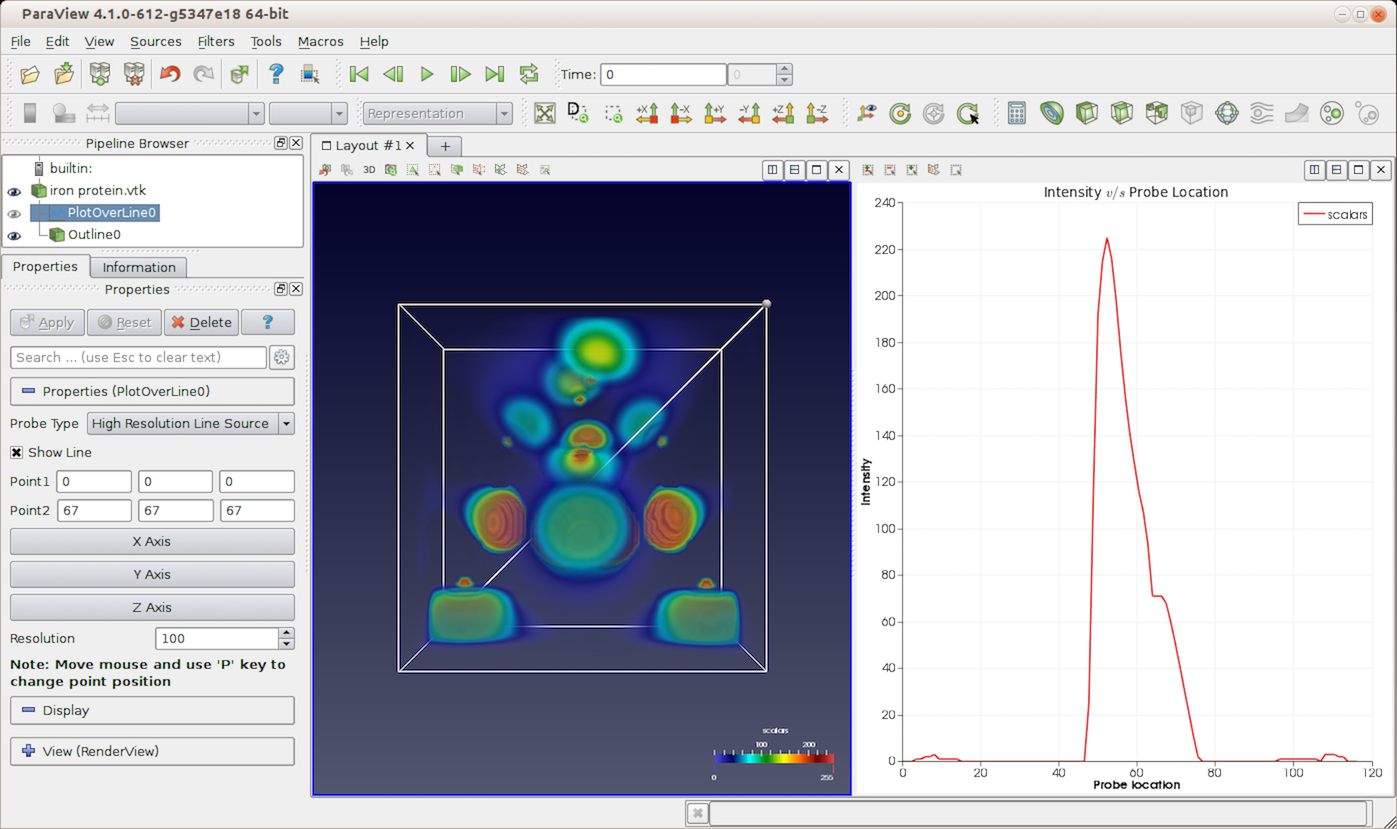
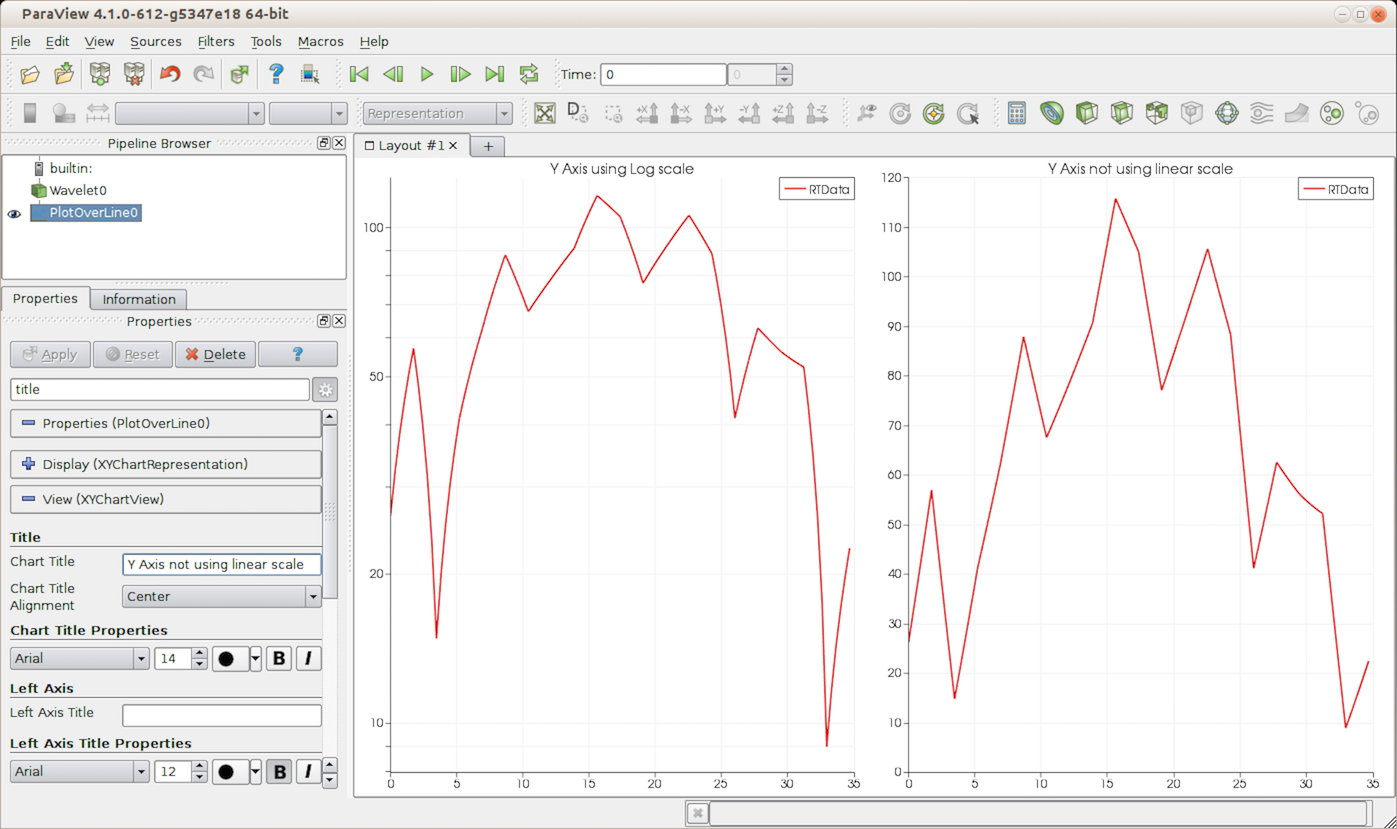
図 4.9 Plot Over Line フィルタを使用して、データセットを通る線に沿ってプローブされたデータ値をプロットするために Line Chart View を使用する paraview 画面
ラインチャートビュー( Line Chart View )を使用すると、独立変数に対する従属変数の変更を表す線プロットとしてデータをプロットできます。表示プロパティを使用して、このビューに散布図を表示することもできます。ParaView のこのビューと他のチャートビューは、表示プロパティを使用してプロットする属性配列を選択し、ビューにプロットするという同様の設計に従います。これらの値がどのようにプロットされるかは、ビューのタイプによって異なります。 Line Chart View はサンプル点を結ぶ線を描画し、 Bar Chart View は各サンプル点のバーをレンダリングします。
線プロットを表示する最も一般的な方法の1つは、任意のデータセットに Plot Over Line フィルタを適用することです。これにより、指定したプローブ線に沿ってデータセットが探索されます。次に、サンプリングした値を Line Chart View にプロットします。 また、表形式のデータセット(例: vtkTable )がある場合は、このビューでデータを直接表示できます。
Did you know?
vtkTable 出力を生成しないデータセットも含め、任意のデータセットを Plot Data フィルタを使用してプロットできます。ただし、非常に大規模なデータセットの場合、 Render View では並列レンダリング方法を使用してパフォーマンスを向上させ、メモリ要件を軽減することができますが、チャートビューでは、このような並列レンダリング方法がサポートされることはほとんどありません。
4.5.1. プロットを理解する
Line Chart View は、データ配列を表示します。ビューに表示されているデータセットに対して、最初に独立変数として処理し、X軸に沿ってプロットするデータ配列を選択します。次に、Y軸に沿ってプロットする配列を選択します。これらのプロパティを複数選択し、各系列のプロパティを設定して、異なる色と線種でレンダリングすることができます。VTKデータセットのデータ配列はセルまたは点に関連付けられており、この2つは直接比較できないため、いつでも1つのタイプの属性に関連付けられた配列のみを選択できます。
4.5.2. paraview でのラインチャートビュー
4.5.2.1. ラインチャートビューの作成
レンダービュー( Render View )を作成するのと同様に、ビューポートを分割したり、既存のビューをラインチャートビュー( Line Chart View )に変換することができます。このビューを必要とするフィルタ Plot Over Line を適用すると、 Line Chart View も自動的に作成されます。
4.5.2.2. インタラクション
グラフビューを操作すると、プロットされる軸の範囲が変更されます。 左クリックとドラッグでパン、つまり原点を変更できます。いずれかの軸の範囲を変更するには、右クリックして垂直方向にドラッグするか、水平方向にドラッグして、垂直軸または水平軸(あるいはその両方)のスケールを変更します。
ビュープロパティを使用して軸範囲を明示的に指定することもできます。
4.5.2.3. ビュープロパティ
Line Chart View のビュープロパティは、ビューに影響するプロパティと、使用可能な4つの軸のそれぞれに影響するプロパティとしてグループ化されています。

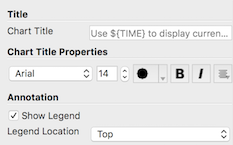
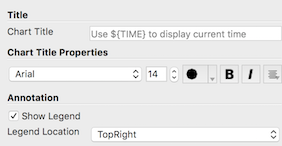
タイトルを設定するには、 Chart Title を使用します。フォント、サイズ、スタイル、配置などのタイトルテキストのプロパティは、 Chart Title Properties で設定できます。凡例の表示/非表示を切り替えるには、 Show Legend を使用します。このビューに凡例をインタラクティブに配置することはできませんが、 Legend Location を使用して凡例をコーナーの1つに配置することができます。

このビューには、左、下、上、右の4つの軸があります。上軸と右軸は、これらを使用するように設定されているシリーズがある場合にのみ表示されます(これについては 表示プロパティ の節で扱います)。各軸について、タイトル(例: Left Axis Title 、 Bottom Axis Title など)を設定し、タイトルのフォントプロパティを調整できます。たとえば、 Show Left Axis Grid をチェックすると、カスタマイズ可能な色のグリッドをオンにできます。
次に、軸の範囲をカスタマイズできます。いつでもマウスを操作して軸の範囲を設定できます。範囲を正確に設定するには、適切な軸の Axis Use Custom Range をチェックします。例えば、底軸の範囲を固定するには Bottom Axis Use Custom Range をチェックし、最小値と最大値に使用するデータ値を指定します。
軸上のラベルは、デフォルトでは視覚的な混乱を避けるために自動的に決定されます。デフォルトでは、軸ラベルはリニアスケールで配置されますが、 Axis Log Scale オプションを有効にすると、ログスケーリングを使用できます。さらに、任意の軸のデフォルトのラベル付け方法を個別にオーバーライドし、代わりにラベル付けする位置を明示的に指定することもできます。これを行うには、例えば Bottom Axis Use Custom Labels など、特定の軸の Axis Use Custom Labels をチェックします。チェックすると、ラベルを配置する値を手動で追加できるリストウィジェットが表示されます。
対数プロットを生成するには、対応する Axis Use Log Scale をチェックします。例えば、 Left Axis Use Log Scale のように、Y軸にログスケールを使用します(図 4.10)。0以下の数値の対数は未定義であるため、対数スケールは0以外の正の範囲を持つ軸にのみ使用してください。

図 4.10 Y軸にログスケールを使用する場合の折れ線グラフの違い
4.5.2.4. 表示プロパティ

表示プロパティを使用すると、このビューにプロットするシリーズまたはデータ配列を設定できます。まず、 Attribute Type を選択します。目的の配列を持つアトリビュートタイプを選択します。たとえば、点に関連付けられたされた配列をプロットする場合は、 Point Data を選択します。関連付けの異なる配列を一緒にプロットすることはできません。異なる関連付け間で配列を変換するには、 Cell Data to Point Data や Point Data to Cell Data などのフィルタを適用する必要があります。

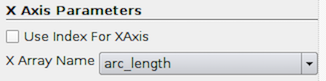
X Axis Parameters の下のプロパティを使用すると、 X Array Name を選択することでX軸にプロットされる独立変数を選択できます。適切な配列がない場合は、 Use Index for XAxis をチェックして、配列の要素インデックスをX軸として使用するように選択できます。

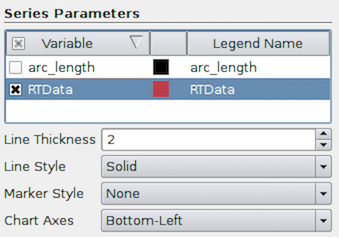
Series Parameters Y軸にプロットされる制御系列またはデータ配列。使用可能なすべてのデータ配列はテーブルウィジェットのリストであり、最初の列にプロットする系列をチェックまたはチェック解除できます。テーブルの2列目には、その系列のプロットに使用される関連色が表示されます。カラー見本をダブルクリックすると、使用するカラーを変更できます。デフォルトでは、ParaView は個別の色のパレットを選択しようとします。3列目には、凡例でその系列に使用するラベルが表示されます。デフォルトでは、配列名と同じに設定されます。ダブルクリックすると、単位を追加するなど、任意の名前に変更できます。
その他の系列パラメータには、 Line Thickness 、 Line Style 、 Marker Style があります。これらのいずれかを変更するには、 Series Parameters ウィジェットの行をハイライト表示し、関連付けられているパラメータを変更して、ハイライト表示されている系列に影響を与えます。複数の系列のプロパティを変更するには、CTRL (または ⌘ )および ⇧ キーを使用して、複数の系列を選択します。
Chart Axes を使用すると、連続データを表示する軸を変更できます。デフォルト値は Bottom-Left ですが、この値を Bottom-Right 、 Top-Left 、または Top-Right に変更して、同じプロット内で範囲が大きく異なるシリーズに対応させることができます。
4.5.3. pvpython でのラインチャートビュー
pvpython から Line Chart View にアクセスする際の原則は、 Render View と同様です。ビュープロパティと表示プロパティオブジェクトを操作して、それぞれビューと表示プロパティを変更します。変更されるのは、使用可能なプロパティのセットです。
次のスクリプトは、一般的な使用方法を示しています。:
>>> from paraview.simple import *
# Create a data source to probe into.
>>> Wavelet()
<paraview.servermanager.Wavelet object at 0x1156fd810>
# We update the source so that when we create PlotOverLine filter
# it has input data available to determine good defaults. Otherwise,
# we will have to manually set up the defaults.
>>> UpdatePipeline()
# Now, create the PlotOverLine filter. It will be initialized using
# defaults based on the input data.
>>> PlotOverLine()
<paraview.servermanager.PlotOverLine object at 0x1156fd490>
# Show the result.
>>> Show()
<paraview.servermanager.XYChartRepresentation object at 0x1160a6a10>
# This will automatically create a new Line Chart View if the
# the active view is no a Line Chart View since PlotOverLine
# filter indicates it as the preferred view. You can also explicitly
# create it by using CreateView() function.
# Display the result.
>>> Render()
# Access display properties object.
>>> dp = GetDisplayProperties()
>>> print(dp.SeriesVisibility)
['arc_length', '0', 'RTData', '1']
# This is list with key-value pairs where the first item is the name
# of the series, then its visibility and so on.
# To toggle visibility, change this list e.g.
>>> dp.SeriesVisibility = ['arc_length', '1', 'RTData', '1']
# Same is true for other series parameters including series color,
# line thickness etc.
# For series color, the value consists of 3 values: red, green, and blue
# color components.
>>> print(dp.SeriesColor)
['arc_length', '0', '0', '0', 'RTData', '0.89', '0.1', '0.11']
# For series labels, value is the label to use.
>>> print(dp.SeriesLabel)
['arc_length', 'arc_length', 'RTData', 'RTData']
# e.g. to change RTData's legend label, we can do something as follows:
>>> dp.SeriesLabel[3] = 'RTData -- new label'
# Access view properties object.
>>> view = GetActiveView()
# or
>>> view = GetViewProperties()
# To change titles
>>> view.ChartTitle = "My Title"
>>> view.BottomAxisTitle = "X Axis"
>>> view.LeftAxisTitle = "Y Axis"
4.6. バーチャート(棒グラフ)ビュー

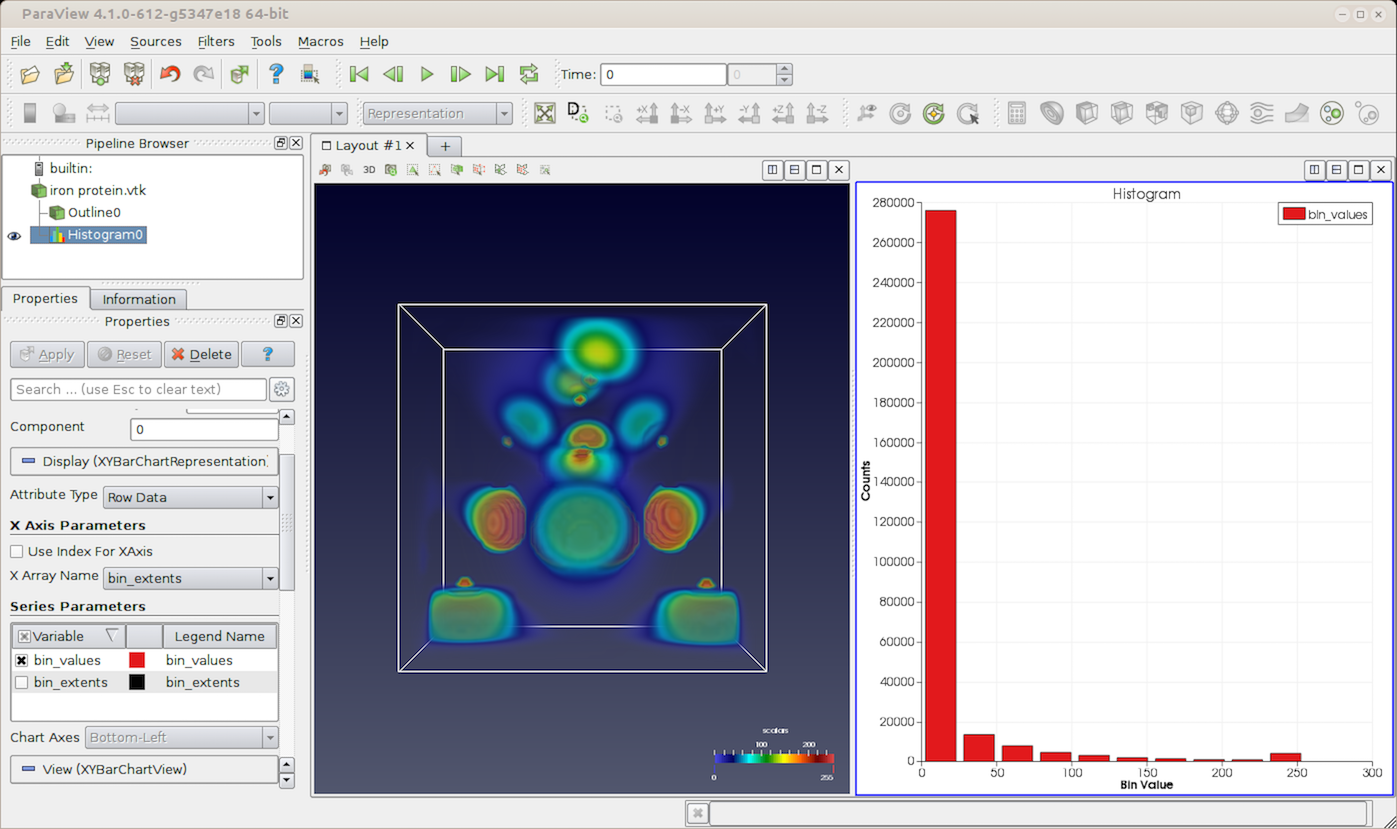
図 4.11 Histogram フィルタを使用してデータセットのヒストグラムをプロットする Bar Chart View を使用した paraview 画面
バーチャートビュー( Bar Chart View )は、ビュー、ビュープロパティ、および表示プロパティの作成に関しては Line Chart View によく似ています。1つの違いは、このビューでは、各系列の線がレンダリングされるのではなく、バーがレンダリングされることです。また、表示プロパティでは、 Series Parameters や Line Style などの Line Thickness はバーに適用できないため使用できません。
4.7. ボックスチャートビュー

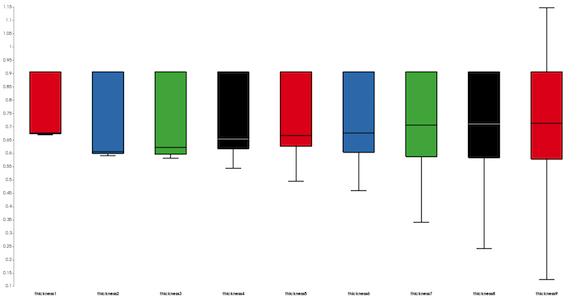
図 4.12 Compute Quartiles フィルタを使用してデータセットのボックスチャートをプロットする Box Chart View を使用する paraview 画面
ボックスプロットは、統計データのグループを四分位数に基づいてグラフ化する標準的な手法です。ボックスプロットは、次のプロパティを持つボックスで表されます。長方形の下部は第1四分位数に対応し、長方形内の水平線は中央値を示し、長方形の上部は第3四分位数に対応します。最大値と最小値は、長方形の上部と下部から伸びる垂直線を使用して表示されます。
ParaView では、Box Chart View を使ってこのようなボックスプロットを表示することができます。
4.8. プロットマトリックスビュー

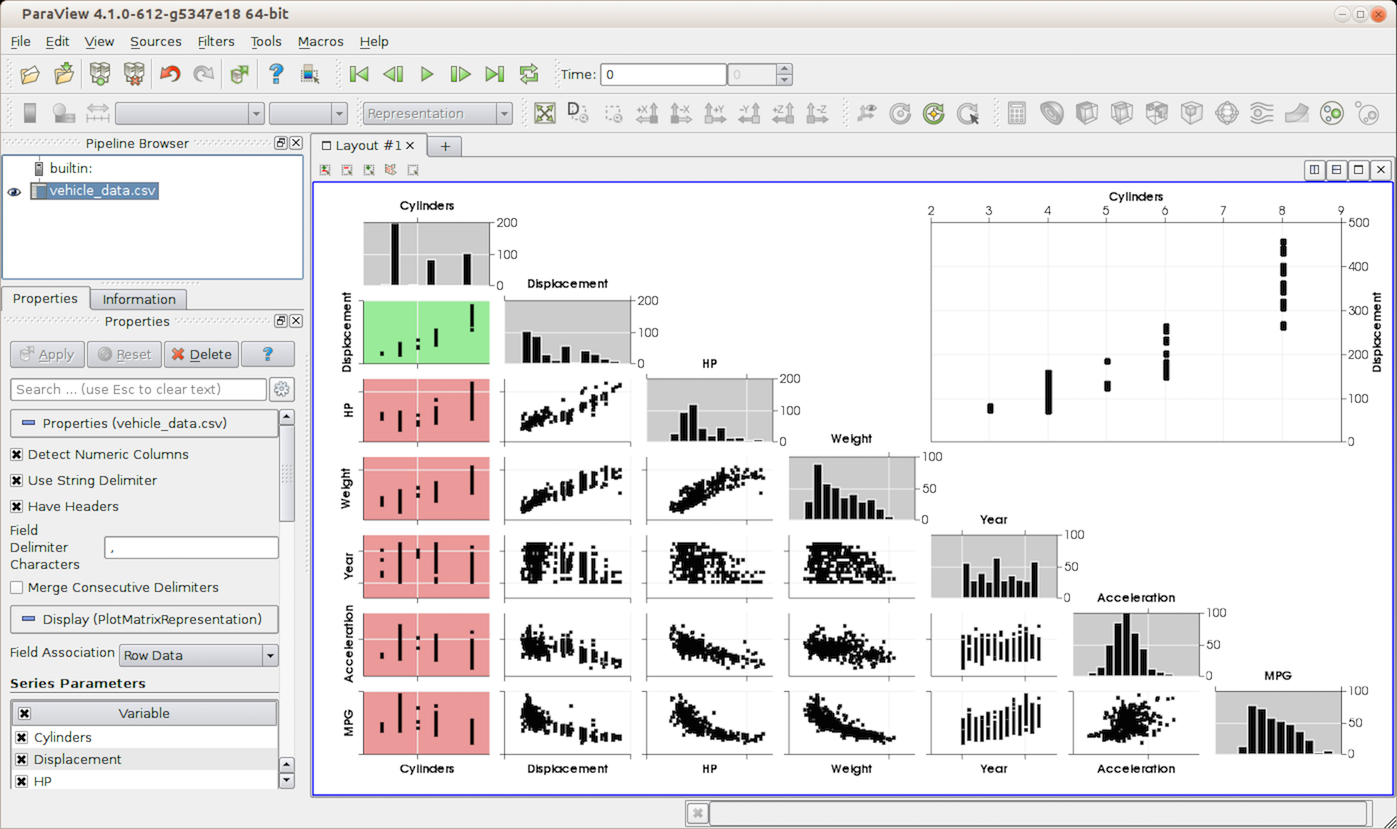
図 4.13 変数のペア間の相関を理解するための散布図行列を生成する Plot Matrix View を使用する paraview 画面
Plot Matrix View は、散布図マトリックスをレンダリングするチャートビューです。これにより、小さな散布図のパターンを見つけたり、関心のあるプロットに焦点を変えたり、基本的な選択を行うことができます。原則として、プロットするすべての選択された配列または系列に対して、ビューは各ペアの散布図を生成します。特定の分散プロットをアクティブにすることができます。この場合、アクティブなプロットはより大きなスケールで再描画され、検査が容易になります。 さらに、プロットされた変数または系列ごとにヒストグラムが表示されます。
ビュープロパティでは、アクティブなプロットやヒストグラムなどに使用する色を設定でき、表示プロパティではプロットする系列を選択できます。
4.8.1. インタラクション
マトリックス内の任意のプロット(ヒストグラムを除く)をクリックしてアクティブにすることができます。アクティブにすると、アクティブなプロットにそのプロットが表示されます。その後、画面移動やズームのために、 Line Chart View または Bar Chart View とまったく同じようにアクティブプロットを操作できます。
4.8.2. ビュープロパティ
このビューのビュープロパティを使用すると、タイトル( Chart Title )から軸の色( Active Plot Axis Color 、 Active Plot Grid Color )まで、レンダリングのスタイルパラメータを選択できます。また、ヒストログラムプロット、アクティブプロット、軸ラベル、グリッドなどの表示を制御することもできます。
4.8.3. 表示プロパティ
Line Chart View と同様に、 Attribute Type を選択してからプロットする配列を選択します。散布図のマトリックスでは、選択した系列の表示順序によって相関関係がわかりやすくなるため、 Series Parameters テーブルの行をクリックしてドラッグすることで順序を変更できます。
4.9. 平行座標ビュー

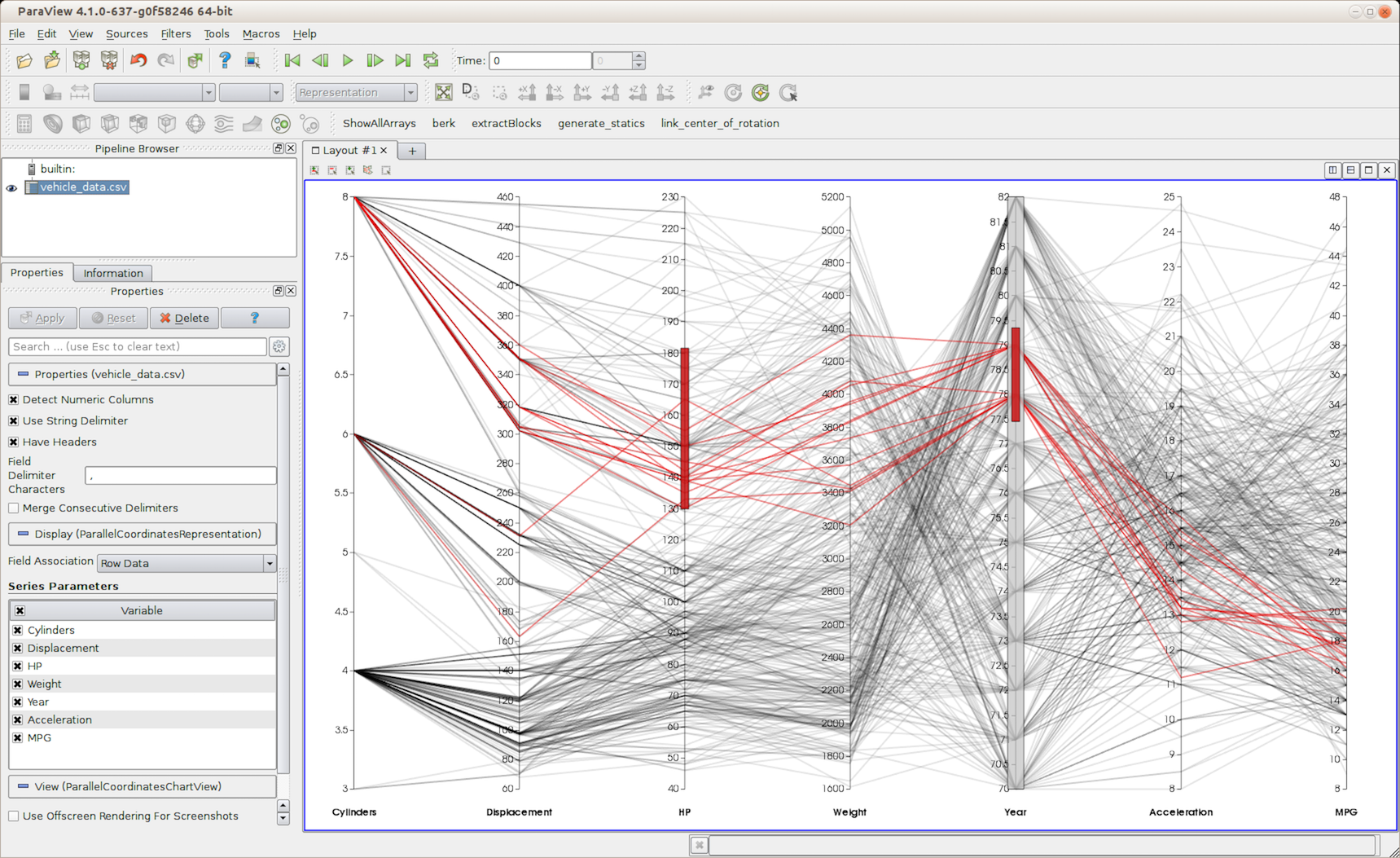
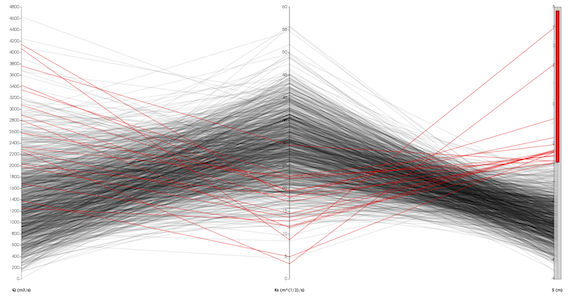
図 4.14 テーブルの列間の相関をプロットする Parallel Coordinates View を使用する paraview 画面
Plot Matrix View と同様に、平行座標ビュー(Parallel Coordinates View)はデータ配列間の相関関係を可視化するためにも使用されます。
このビューの主な特徴の1つは、データに影響する要因を分析するために特定のデータを選択できることです。たとえば、3つの変数のテーブルがあり、1つが「出力」変数で他の2つが最初の変数に影響を与える潜在的な要因である場合、出力のみを選択すると、その要因が実際に出力に影響を与えているかどうかを確認できます。

図 4.15 高い"S"のデータ点は、高い"Q"より低い"Ks"の影響を受ける。
4.10. スプレッドシートビュー

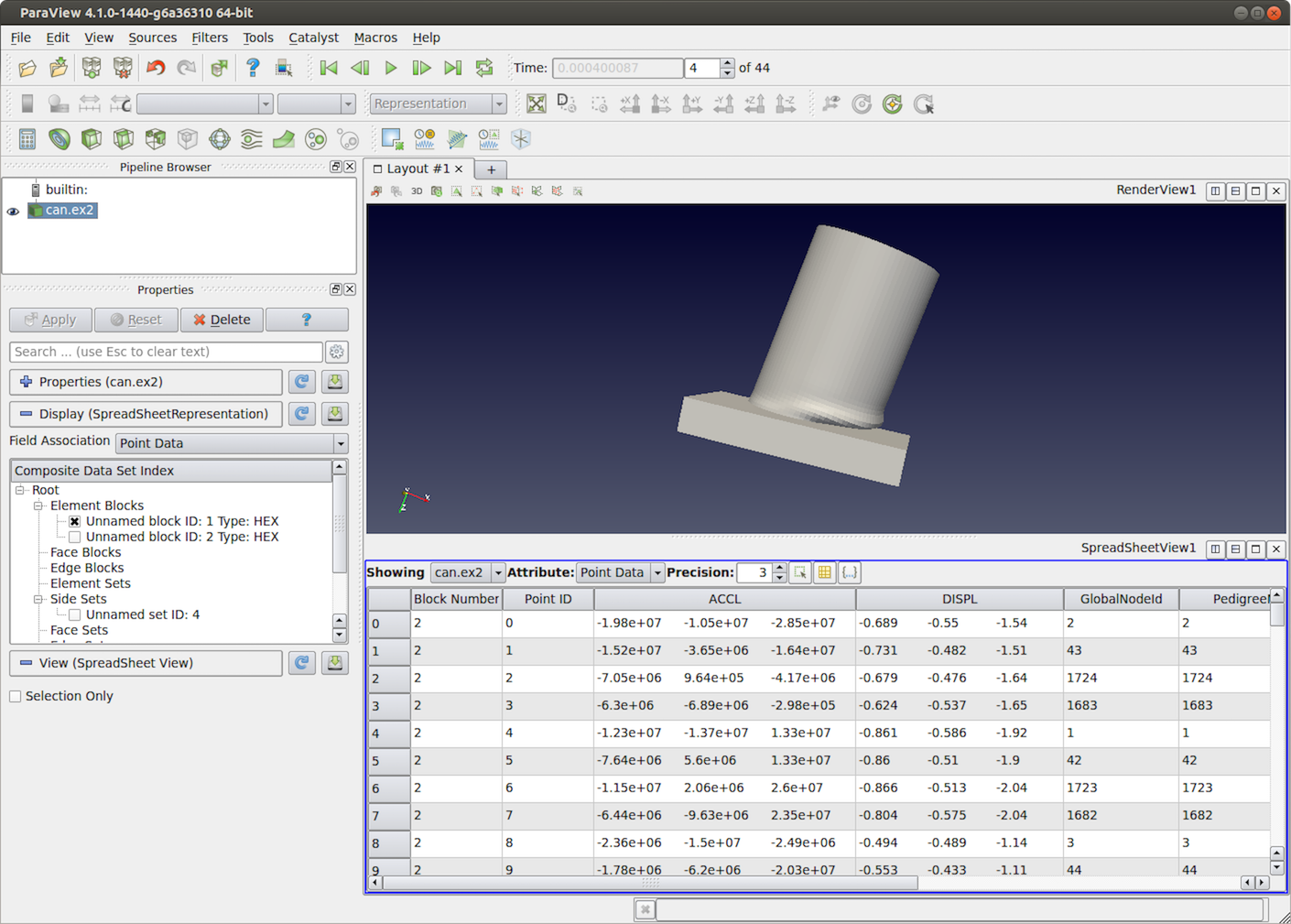
図 4.16 can.ex2 データセットの生のデータ値をプロットする SpreadSheet View を使用する paraview 画面
SpreadSheet View は、表形式の生データ値を検査するために使用されます。 他のほとんどのビューとは異なり、このビューは主に paraview ユーザインタフェースで使用することを目的としているため、pvpython では使用できません。
このビューを使用するには、このビューを作成し、 Pipeline Browser を使用して、そのビュー内のパイプラインモジュールによって生成されたデータセットを表示します。 SpreadSheet View は、一度に1つのデータセットしか表示できません。したがって、新しいデータセットを表示すると、以前に表示したデータセットが自動的に非表示になります。
ビューのツールバーから、このビューのいくつかの機能に素早くアクセスすることができます。表示されているデータセットを変更したり、表示するためには、ツールバーの Showing ウィジェットを使用します。Attribute フィールドでは、Cell Data 、Point Data 、Field Data など、表示する要素の種類を選択することができます。Precision は浮動小数点数を表示する際に使用する精度を変更するために使用することができます。 ボタンを使用すると、表示する列を選択することができます。ボタンをクリックするとポップアップメニューが表示され、表示/非表示の列をチェック/アンチェックすることができます。
ボタンを使用すると、表示する列を選択することができます。ボタンをクリックするとポップアップメニューが表示され、表示/非表示の列をチェック/アンチェックすることができます。Cell Data を表示する場合、 ボタンをチェックすると、各セルを形成するポイントIDを見ることができるようになります。
6.1 章 では、ビューの中で興味のある要素を選択する方法について説明します。 ボタンを使って、ビューに選択された要素のみを表示させます。他のビューで選択すると、この
SpreadSheet View は、選択した要素の値のみを表示するように更新されます(選択したデータセットが実際にビューに表示されている限りにおいて)。
Did you know?
フィルタやリーダの中には vtkTable を生成するものがあり、それらは自動的にスプレッドシートビューに表示されます。したがって、.csv ファイルの内容を ParaView で非常に簡単に読み取ることができます。
4.11. スライスビュー

図 4.17 Slice View を使用すると、データセットからの直交スライスを表示できます。
スライスビュー( Slice View )は、任意のデータセットから直交スライスを表示するために使用できる特殊なタイプの Render View です。ビューに表示されるデータセットは、ビューで指定された位置に基づいて、軸に沿ってスライスされます。3つの直交軸平面に沿ったスライス位置は、ビューウィンドウの周りのフレーム装飾を使用して指定できます。
4.11.1. インタラクション
このビューは Render View の一種であるため、カメラの相互作用は Render View と同じです。また、フレーム装飾を操作して、3つの軸平面に沿ってスライス位置を操作することもできます。
軸の境界とビューの間の領域でマウスの左ボタンをダブルクリックして、新しいスライスを追加します。
マーカーをクリック &ドラッグすると、スライスの位置を移動できます。
スライスを削除するには、そのスライスに対応するマーカーをマウスの左ボタンでダブルクリックします。
スライスの表示/非表示を切り替えるには、マーカーを右クリックします。
4.11.2. pvpython でのスライスビュー
# To create a slice view in use:
>>> view = CreateView("MultiSlice")
# Use properties on view to set/get the slice offsets.
>>> view.XSliceValues = [-10, 0, 10]
>>> print(view.XSliceValues)
[-10, 0, 10]
# Similar to XSliceValues, you have YSliceValues and ZSliceValues.
>>> view.YSliceValues = [0]
>>> view.ZSliceValues = []
4.12. Pythonビュー
matplotlibなどの一部のPythonライブラリーは、公開品質のデータプロットを作成するために広く使用されています。Pythonビュー(Python View)は、Pythonスクリプトで作成されたプロットを paraview 内に表示する方法を提供します。
Python View には、ビューポートに表示するイメージを生成するPythonスクリプトというプロパティが1つあります。Pythonスクリプトモジュールで使用可能な ParaView およびVTKのすべてのPythonバインディングは、このスクリプト内から使用できるため、 ParaView にロードできるほぼすべてのデータセットから任意の配列をプロットすることができます。ビューのPythonスクリプトは、スクリプトで定義されたグローバル変数が他のPythonスクリプトのグローバル変数を妨害しないように、固有のPython環境で評価されます( Python View の他のインスタンスかPythonインタプリタのどちらか)。この環境はスクリプトが評価されるたびにリセットされるため、評価の間はデータを保存できません。
Python View では、プロットを行うPythonスクリプトが2つの関数を定義している必要があります。最初の関数では、レンダリングのためにクライアントに転送する配列を要求します。現在、このビューのすべてのレンダリングは、クライアントサーバモードであってもクライアント上で行われます。これらの配列には、点データ、セルデータ、フィールドデータ、テーブル行データがあります。この関数は、データサーバープロセスでのみ実行されます。これにより、サーバー上の基礎となるデータ・オブジェクトにアクセスできるようになるため、VTKおよび ParaView のPythonでラップされた部分を使用して、データのあらゆる側面を照会することができます。
2番目の関数は、Pythonのプロットまたはレンダリングコマンドを配置する場所です。この関数は、 ParaView クライアントでのみ実行できます。データ・サーバ・ノードから収集された完全なデータ・オブジェクトにアクセスできますが、最初の関数で要求された配列にしかアクセスできません。この関数は通常、印刷ライブラリからオブジェクトを設定します。 VTKからプロットライブラリに渡すことができる形式にデータを変換し、データをプロットし、プロットをビューポートに表示できるイメージ( vtkImageData オブジェクト)に変換します。
4.12.1. プロットするデータ配列の選択
Python View のすべてのレンダリングはクライアントで行われるため、クライアントはサーバからデータを取得する必要があります。ParaView サーバーに存在するデータセットは大きい可能性があるため、すべてのデータをクライアントに転送することはできないか、実際的ではありません。そのため、サーバー上のデータオブジェクトのどのデータ配列をクライアントに転送するかを選択するメカニズムを提供しました。ただし、データオブジェクトの全体的な構造(セルの接続性、点の位置、階層ブロック構造など)は常にクライアントに転送されます。 デフォルトでは、サーバーから転送するデータ配列は選択されていません。
ビューのPythonスクリプトでは、setup_data(view) という関数を定義しなければなりません。View 引数は、Python View のVTKオブジェクトです。ParaView にロードされている現在のデータセットには、ビューオブジェクトからアクセスできます。

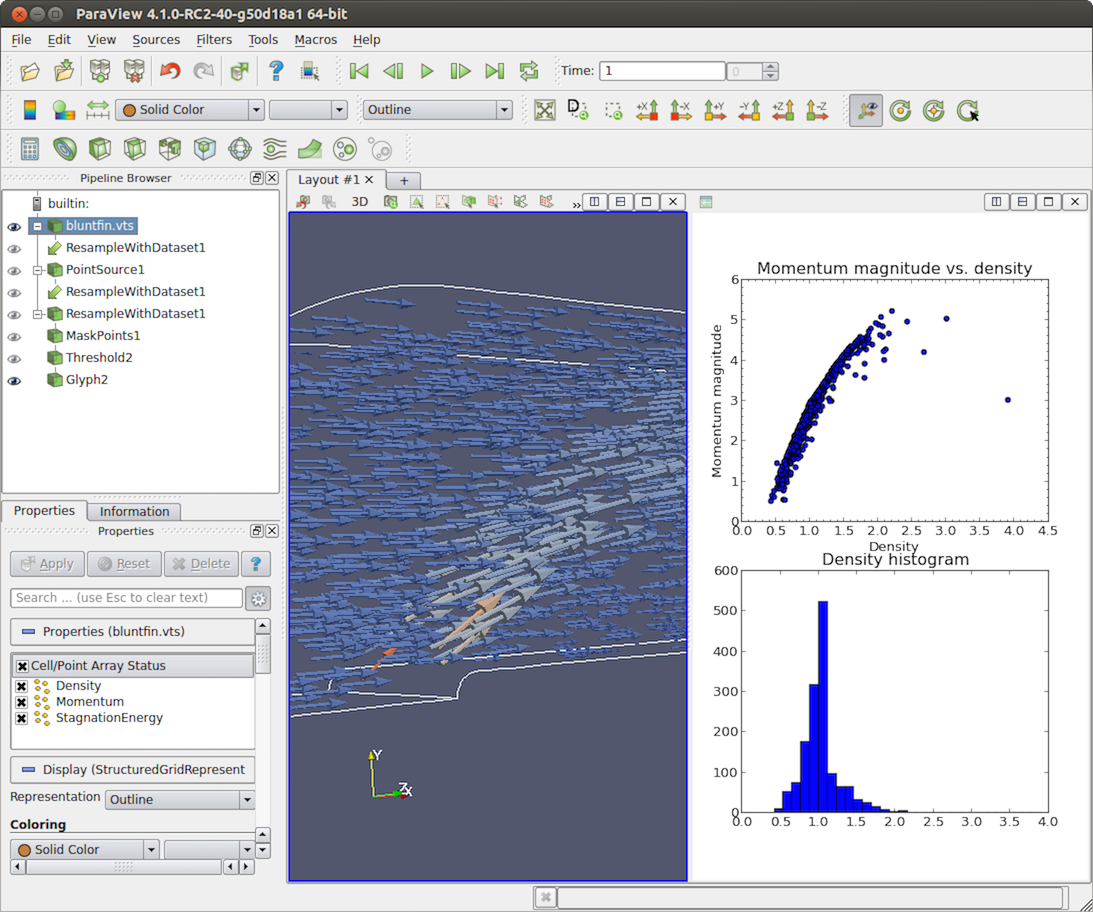
図 4.18 bluntfin.vtsデータセット内の運動量の大きさと密度の分散プロット(右上)および密度のヒストグラム(右下)を表示する、Python View をmatplotlibとともに使用する paraview 画面
図 4.18 でイメージを生成するために使用したこの関数の例を次に示します。:
def setup_data(view):
# Iterate over visible data objects
for i in range(view.GetNumberOfVisibleDataObjects()):
# You need to use GetVisibleDataObjectForSetup(i)
# in setup_data to access the data object.
dataObject = view.GetVisibleDataObjectForSetup(i)
# The data object has the same data type and structure
# as the data object that sits on the server. You can
# query the size of the data, for instance, or do anything
# else you can do through the Python wrapping.
print('Memory size: {0} kilobytes'.format(dataObject.GetActualMemorySize()))
# Clean up from previous calls here. We want to unset
# any of the arrays requested in previous calls to this function.
view.DisableAllAttributeArrays()
# By default, no arrays will be passed to the client.
# You need to explicitly request the arrays you want.
# Here, we'll request the Density point data array
view.SetAttributeArrayStatus(i, vtkDataObject.POINT, "Density", 1)
view.SetAttributeArrayStatus(i, vtkDataObject.POINT, "Momentum", 1)
# Other attribute arrays can be set similarly
view.SetAttributeArrayStatus(i, vtkDataObject.FIELD, "fieldData", 1)
setup_data(view) の view 引数として渡される vtkPythonView クラスには、コピーするデータ配列を指定するのに便利なメソッドがいくつか定義されています:
GetNumberOfVisibleDataObjects()- ビューに表示されているデータオブジェクトの数を返します。オブジェクトが表示されていない場合、そのオブジェクトはレンダリングに表示されないため、ビューで提供されるすべてのメソッドは、表示されているオブジェクトのみを処理します。GetVisibleDataObjectForSetup(visibleObjectIndex)-visibleObjectIndex個目の可視データオブジェクトをビューに返します。(データオブジェクトの横には、パイプラインブラウザで開いた目が表示されます。)GetNumberOfAttributeArrays(visibleObjectIndex, attributeType)- 可視オブジェクトvisibleObjectIndex'thと与えられたattributeType(例:vtkDataObject.POINT、vtkDataObject.CELLなど。)の属性配列の数を返します。GetAttributeArrayName(visibleObjectIndex, attributeType, arrayIndex)-visibleObjectIndex'thオブジェクトの指定した配列インデックスにある、指定した属性タイプの配列の名前を返します。SetAttributeArrayStatus(visibleObjectIndex, vtkDataObject.POINT, \"Density\", 1)- 属性配列の配列ステータスを設定します。1番目の引数は可視オブジェクトのインデックス、2番目のオブジェクトは配列のアトリビュートの関連付け、3番目の引数は配列の名前、最後の引数は配列をコピーするか (1) しないか (0) を指定します。GetAttributeArrayStatus(visibleObjectIndex, vtkDataObject.POINT, \"Density\")- これは、指定された属性の関連付け(第二引数)と名前(最後の引数)を持つ指定された可視インデックスを持つオブジェクトの配列ステータスを取得します。EnableAllAttributeArrays()- これにより、すべての配列がコピーされます。DisableAllAttributeArrays()- これにより、すべての配列がコピーされないように設定されます。
メソッド GetNumberOfVisibleDataObjects() 、 GetVisibleDataObjectForSetup(...) 、 GetNumberOfAttributeArrays(...) 、および GetAttributeArrayName(...) はいずれも、既存のビューおよび表現メソッドを使用してアクセス可能なビュー内の可視データオブジェクトに関する情報を取得するための便利なメソッドです。最後の4つのメソッドは、 setup_data(view) 関数内からのみ有効です。
4.12.2. Pythonでのプロットデータ
setup_data(view) 関数が呼び出されると、ParaView はデータオブジェクトと選択された配列をクライアントに転送します。これが完了すると、スクリプトで定義した render(view, width, height) 関数が呼び出されます。
render(view, width, height) 関数の view 引数は、クライアント上の vtkPythonView オブジェクトです。引数 width と height は、それぞれビューポートの幅と高さです。 render(view, width, height) 関数は、ビューで使用可能なデータと幅および高さを使用して、ビューポートに表示される vtkImageData オブジェクトを生成します。この vtkImageData オブジェクトは、 render(view, width, height) 関数から返さなければなりません。 vtkImageData が返されなかった場合、ビューポートは黒になります。イメージのサイズがビューポートのサイズと一致しない場合、イメージはビューポートに合うように引き伸ばされます。
ここでは、ビューポートに表示する赤のソリッドイメージを生成する簡単な例を示します。
def render(view, width, height):
from paraview.vtk import vtkImageData
image = vtkImageData()
image.SetDimensions(width, height, 1)
from paraview.numeric import VTK_UNSIGNED_CHAR
image.AllocateScalars(VTK_UNSIGNED_CHAR, 4)
pixel_array = image.GetPointData().GetArray(0)
pixel_array.FillComponent(0, 255.0)
pixel_array.FillComponent(1, 0.0)
pixel_array.FillComponent(2, 0.0)
pixel_array.FillComponent(3, 0.0)
return image
この例では、興味深い可視化は行いませんが、 render(view, width, height) 関数がどのように実装されているかを示す最小限の例として役立ちます。通常、使用するPythonプロットライブラリには、生成されたプロットイメージのピクセルデータを公開するユーティリティが含まれています。ピクセルデータを render(view, width, height) 関数で返される vtkImageData オブジェクトにコピーする必要があります。これをどのように行うかはあなた次第ですが、ParaView には、この作業をmatplotlibが簡単に行えるようにするユーティリティがいくつか付属しています。
4.12.2.1. matplotlib図を設定する
Python View には、python_view と呼ばれるPythonモジュールが付属しています。このモジュールには、ユーザが使用できるユーティリティ関数がいくつか含まれています。インポートするには、次のコマンドを使用します。:
from paraview import python_view
このモジュールには matplotlib_figure(view, width,height) と呼ばれる関数があり、与えられた width 引数と height 引数で matplotlib.figure.Figure を返します。 この図は、次のようにmatplotlibプロットコマンドでデータをプロットするために使用できます。
def render(view, width, height):
figure = python_view.matplotlib_figure(width, height)
ax = figure.add_subplot(1,1,1)
ax.minorticks_on()
ax.set_title('Plot title')
ax.set_xlabel('X label')
ax.set_ylabel('Y label')
# Process only the first visible object in the pipeline browser
dataObject = view.GetVisibleDataObjectForRendering(0)
x = dataObject.GetPointData().GetArray('X')
# Convert VTK data array to numpy array for plotting
from paraview.numpy_support import vtk_to_numpy
np_x = vtk_to_numpy(x)
ax.hist(np_x, bins=10)
return python_view.figure_to_image(figure)
render(view, width, height) 関数のこの定義は、 X という名前の点データ配列のヒストグラムを、パイプラインブラウザに表示される最初のオブジェクトから作成します。最後の行の変換関数 python_view.figure_to_image(figure) に注意してください。これにより、 python_view.matplotlib_figure(width, height) で作成されたmatplotlib Figure オブジェクトが、ビューポートでの表示に適した vtkImageData オブジェクトに変換されます。
4.13. 比較ビュー
Render View (Comparative) 、Line Chart View (Comparative) 、Bar Chart View(Comparative) を含む Comparative Views は、パラメータスタディから比較可視化を行うために使用されます。これらのビューはリファレンスマニュアルの 4 章 で説明されています。
4.14. Virtual reality
ParaView は、ヘッドマウントディスプレイ(HMD)を用いた仮想現実(VR)での没入型データ可視化をサポートします。VRは、現在の レンダービュー のシーンを表示し、そのシーンと対話するために使用することができます。この環境では、ユーザーがシーンの中に物理的に存在しているような感覚を作り出すことで、奥行きの知覚を強化し、3Dオブジェクトをより直感的に操作することができます。
4.14.1. XRInterface plugin
ParaView のVRサポートは、 XRInterface プラグイン (以前の名称は OpenVR プラグイン) を通して提供されています。このプラグインをロードするには、 Tools>Manage Plugins... から Plugin Manager を開いてください。XRInterface をクリックし、次にボタン Load Selected をクリックします。これで XRInterface panel が表示されます。
4.14.1.1. インストール/ビルド方法
デフォルトでは、XRInterface プラグインは ParaView Windows binaries ですでに有効になっています。あなたのマシンで SteamVR のようなVRランタイムと一緒に ParaView を起動するだけで、簡単に ParaView でVRを体験することができます。
そうでない場合は、ParaViewをビルドする前にプラグインを有効にする必要があります (PARAVIEW_PLUGIN_ENABLE_XRInterface CMake option)。また、OpenVR または OpenXR モジュールの少なくとも一方を有効にし (VTK_MODULE_ENABLE_VTK_RenderingOpenVR または VTK_MODULE_ENABLE_VTK_RenderingOpenXR, それぞれ)、外部依存関係を利用できるようにしておく必要があります。
4.14.1.2. XRInterface panel
デフォルトでは、プラグインをロードすると、右側に XRInterface パネルが表示されます。手動で開くには、メインメニューの View > XRInterface で対応するチェックボックスを探します。

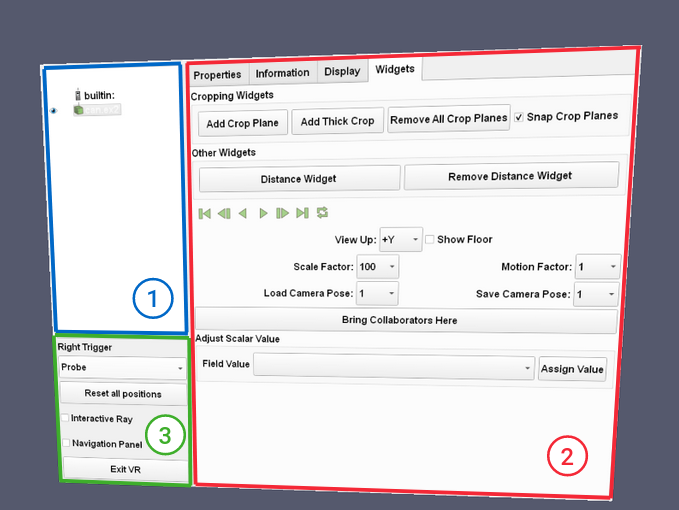
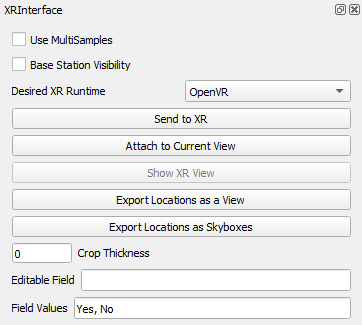
図 4.19 XRInterface panel.
XRInterface プラグインをロードし、HMDを接続したら、ボタン Send to XR をクリックするとVRでのレンダリングが開始されます。その他のオプションは、プラグインパネルで選択できます。
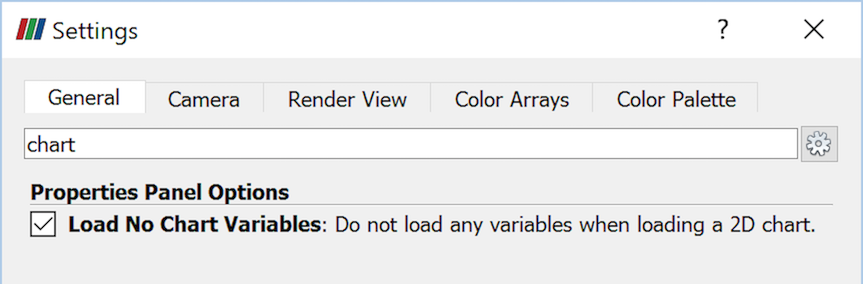
Use MultiSamples--- このチェックボックスは、マルチサンプルフレームバッファを使用するかどうかを指定します。マルチサンプルを使用すると、ちらつきを抑えることができますが、現在のところ、ボリュームレンダリングでは機能しません。Base Station Visibility--- このチェックボックスは、基地局のモデルをVRで表示するかどうかを指定します。Desired XR Runtime--- このドロップダウンリストは、OpenVRとOpenXRの両方が利用可能な場合に、どちらを使用するかを示しています。Send to XR- 選択したランタイムを使用してVRモードを起動するボタンです。Attach to Current View--- このボタンにより、クロッピングプレーンやアバターなど、VR専用のエレメントを現在のレンダリングビューに表示することができます。このオプションは、主にデスクトップユーザーのコラボレーションモードで、HMDが使用できない場合に便利です。Show XR View- このボタンを押すと、VRヘッドセットが映しているものを安定した状態で表示するウィンドウが開くので、スクリーンショットや動画を作成するのに便利です。Export Locations as a View--- このボタンは保存された場所を.vtpファイルとして、pv-viewというフォルダにエクスポートします。このオプションは Mineview で使用することを想定しています。Export Locations as Skyboxes--- このボタンは、保存された場所をスカイボックスとしてpv-skyboxというフォルダにエクスポートします。これは6つの .jpg 画像 (right, left, up, down, back, front) を生成し、VRの外でも使用できるスカイボックスを生成します。Crop Thickness--- この値は、厚みを持つクロップ面の厚さを示します。Editable Field--- VRで編集可能なセルスカラー配列を示すフィールドです。Field Values--- このフィールドには、VR でセルのスカラー値を編集する際に使用できる値が格納されます。値はカンマで区切る必要があります。これらの値は、特定のセルへの割り当てや、Editable Fieldで指定された配列に対して、XRメニューに表示されます。詳細は 4.14.3.1 章 を参照してください。
4.14.2. インタラクション
ヘッドトラッキングでユーザーの身体の動きを再現してナビゲーションすることに加え、コントローラーを使って、拡大縮小やピッキングなどのアクションでデータとインタラクションすることが可能です。
異なるコントローラに対するコントロールのマッピングは、 4.14.4 章 で詳細に説明します。
Action |
Controls |
|---|---|
Movement |
(Left/Right) Joystick |
Open XR Menu |
Right Menu Button |
Confirm (XR Menu) |
Right Trigger |
Trigger Action |
Right Trigger |
Move to Next Saved Location |
Left Trigger |
Grip Action |
Left Grip + Right Grip |
4.14.2.1. Trigger actions
トリガーアクションはデフォルトで右トリガーに割り当てられ、グラブ、ピッキング、プローブ、インタラクティブクリッピング、ソース(ポリラインソースなど)へのポイント追加などが含まれます。現在のアクションはXRメニューから選択することができます( 4.14.3 章 を参照)。
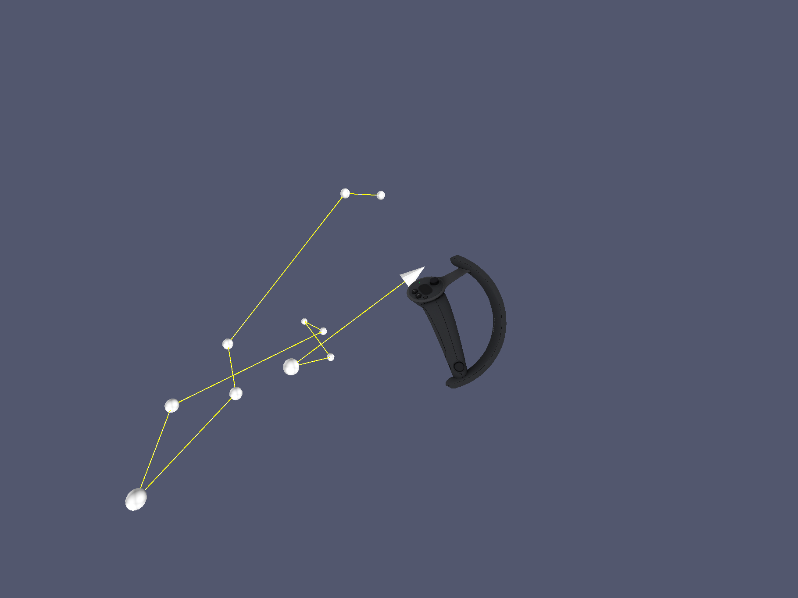
Adding points to a source --- 右のトリガーを押すと、右のコントローラーの先端に点が配置されます。ポリラインソースなど、アクティブソースが点の配置を許可している場合のみ有効です。

図 4.20 VRでポリラインソースに点を追加する。
Grabbing --- 右コントローラがオブジェクトのバウンディングボックスにあるときに右トリガーを押すと、オブジェクトを掴んで移動させることができます。

図 4.21 VRでグラブアクション。
Picking --- 対象物を指さしながら右トリガーを押すと、対象物をつまんで遠くから移動させることができます。

図 4.22 VRでアクションを選ぶ。
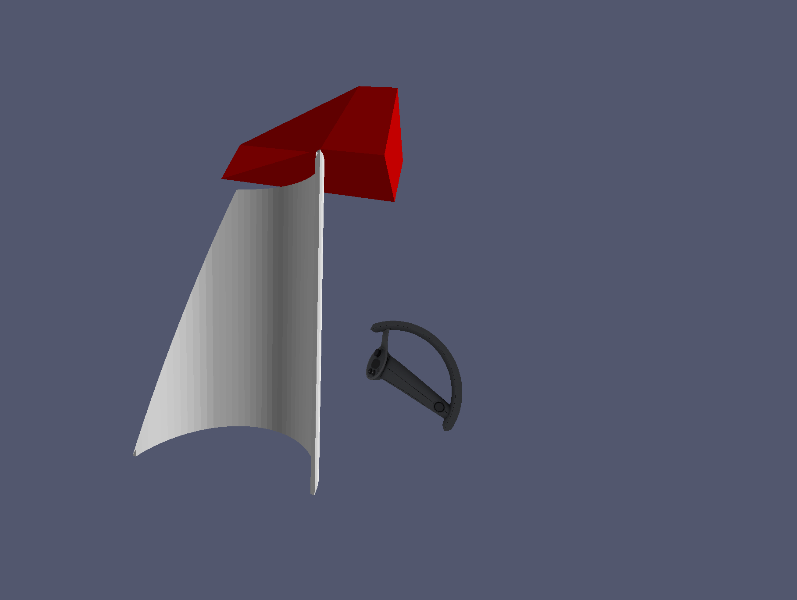
Interactive Cropping --- 右トリガーを押すと、右コントローラーの先端に配置された飛行機でリアルタイムにシーンを切り取ることができます。

図 4.23 VRでリアルタイムにクロップする。
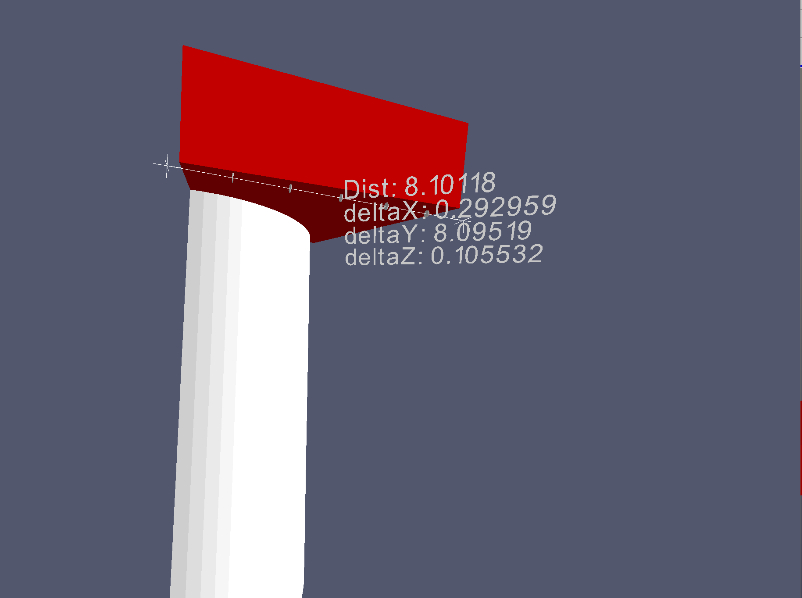
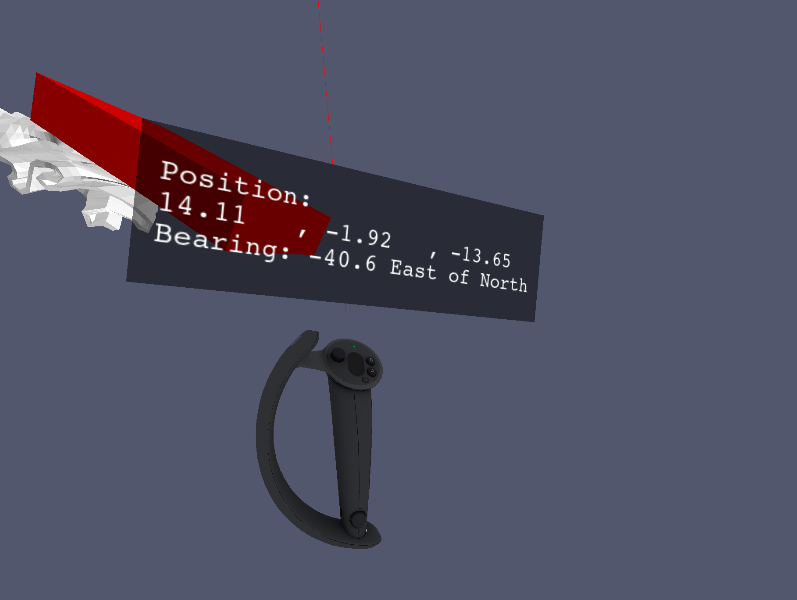
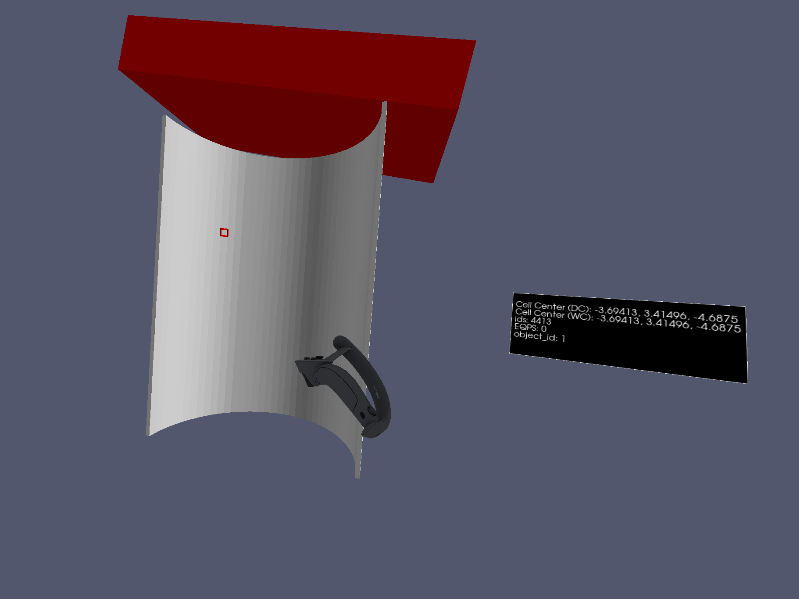
Probing --- データセットのセルを指さしながら右トリガーを押すと、そのセルが選択され、位置やデータ値の情報が表示されます。

図 4.24 VRでのセルプロービングアクション。
4.14.2.2. グリップアクション
グリップアクションは、移動、拡大縮小、回転によってシーンを変形させるために使用されます。
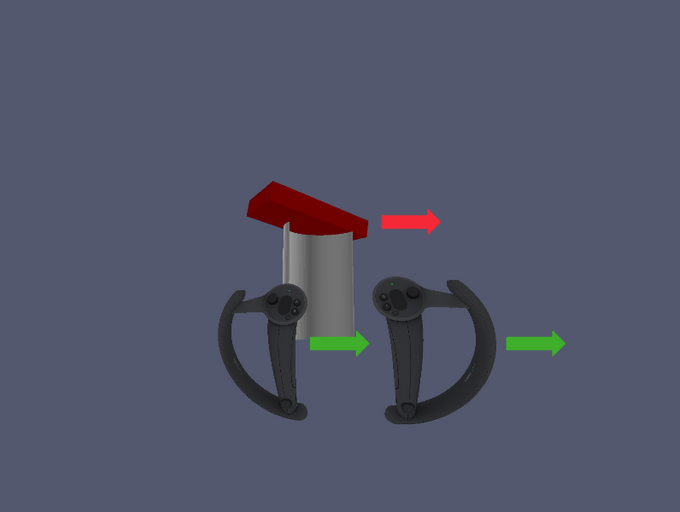
Translation --- 両方のグリップボタンを押して、コントローラーを一緒に動かすと、シーンが変換されます。

図 4.25 VRでのトランスレーションアクション。緑と赤の矢印は、それぞれコントローラとデータセットの動きに対応します。
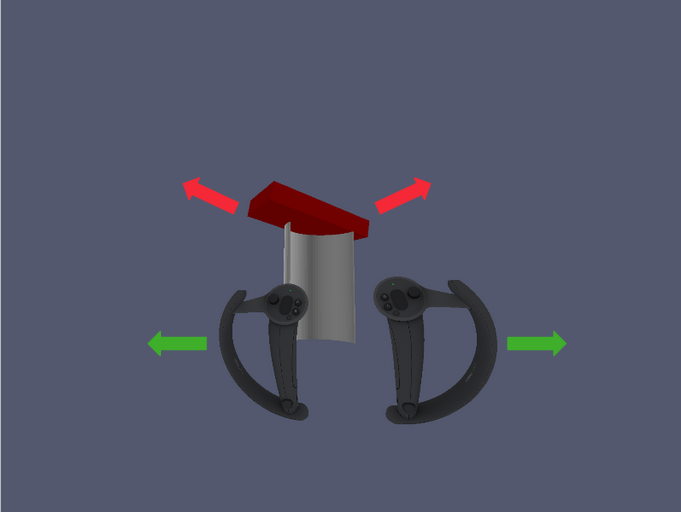
Scaling/zoom --- 両方のグリップボタンを押して、コントローラーを遠くしたり近づけたりして、シーンを拡大・縮小することができます。

図 4.26 VRでのスケーリングアクション。緑と赤の矢印は、それぞれコントローラとデータセットの動きに対応する。
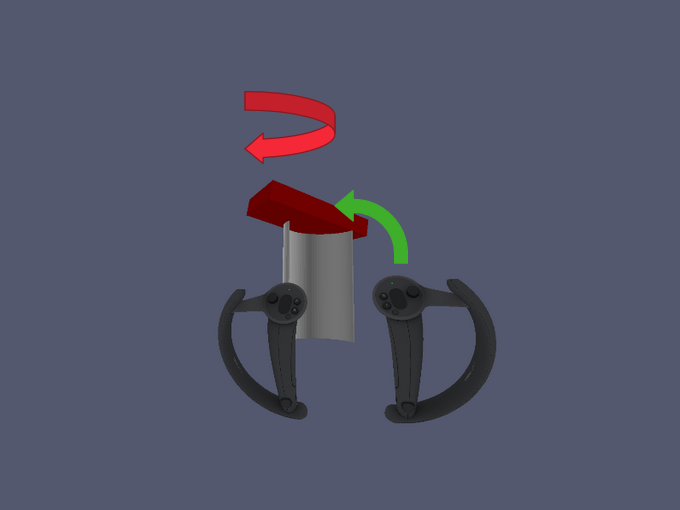
Rotation --- 両方のグリップボタンを押しながら、片方のコントローラーを動かして、縦軸を中心にシーンを回転させることができます。

図 4.27 VRでの回転動作。緑と赤の矢印は、それぞれコントローラとデータセットの動きに対応する。
4.14.4. Controls mapping
このセクションでは、様々な種類のコントローラのために ParaView で使用されるボタンのマッピングを詳細に説明します。コントロールの名前は、VRセクションで使用されているものです。
4.14.4.1. HP Motion
XR View Controls |
Controller Button |
|---|---|
Joystick |
Joystick |
Trigger |
Trigger |
Grip |
Grip Button |
Menu Button |
Menu Button |
4.14.4.2. HTC Vive
XR View Controls |
Controller Button |
|---|---|
Joystick |
Trackpad |
Trigger |
Trigger |
Grip |
Grip Button |
Menu Button |
Menu Button |
4.14.4.3. Oculus Touch
XR View Controls |
Controller Button |
|---|---|
Joystick |
Joystick |
Trigger |
Trigger |
Grip |
Grip Button |
Menu Button |
Menu Button |
4.14.4.4. Valve Index
XR View Controls |
Controller Button |
|---|---|
Joystick |
Joystick |
Trigger |
Trigger |
Grip |
A Button |
Menu Button |
B Button |