7. アニメーション
ParaView では、入力データだけでなく、各タイムステップで解析や可視化パラメータも変更できるアニメーションシーンを作成できます。
時変データセットを読み込む際、 ParaView は自動的にタイムステップ情報を読み込みます。その後、現在の時間を選択し、パイプラインが再計算されます。
プロパティアニメーションは、一連のキーフレームを記録することで作成されます。各キーフレームでは、可視化パイプラインを構成するリーダー、ソース、フィルタのプロパティ、カメラの位置と向きに値を設定します。パラメータを選択したら、アニメーションを再生することができます。
また、アニメーションの結果は、 File メニューから異なる形式で保存することができます。
Save Animation: 画像ファイル(アニメーションフレームごとに1つの画像)またはムービー(利用可能なコーデックに依存)
Save Geometry: all geometries in scene with ParaView's PVD file format
Save Extracts: save datasets and screenshots as configured in the pipeline with Extractors sources.
Export Animated Scene: for external viewer, as vtk.js format
image files or to a movie file. The geometry rendered at each frame can also be saved in file format, which can be loaded back into ParaView as a time varying dataset.
7.1. タイムマネージャー
Time Manager is the main place where to control time.
This is accessible from the View menu.

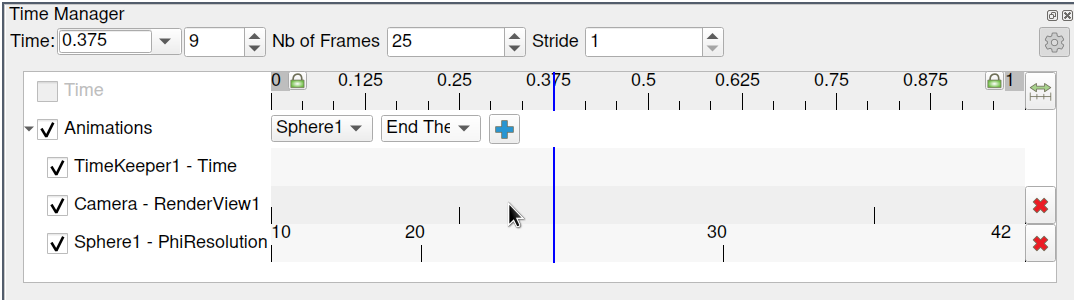
図 7.1 タイムマネージャー。
This panel is presented as a table. Above the table are controls that administer how time progresses in the animation.
Within the table, the tracks are organized into two sections.
The first displays information about time varying data present in the pipeline.
Each row match one temporal pipeline source, and its associated timesteps.
The first row in the table, simply labeled Time, shows the scene times, i.e.
the times that will be used when playing the scene. That can be a combination of pipeline source data times.
The current displayed time is indicated both in the Time field at the top
and with a thick, vertical line within the table.
Note that both the first and the last time labels of the timeline have special background.
Click on them to enter Start Time and End Time entry-boxes and configure the start and end times
for the animation. By default, when you load time varying datasets, the start
and end times are automatically adjusted to cover the entire time range present
in the data. The lock check-buttons just next to the Start Time and End Time
labels will prevent this from happening, so that you can ensure that your
animation covers a particular time domain of your choosing.
In the second part come the animation tracks.
The Animations row contains widget to creates animations.

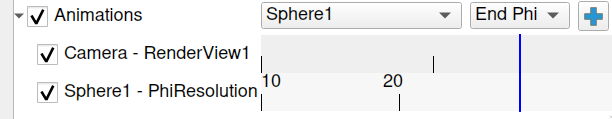
図 7.2 アニメーショントラック。
You choose a data source and then a particular property of the data
source in the bottom row. To create an animation track with keyframes for that
property, click the + on the right-hand side; this will create a new track.
In the figure, tracks already exist for SphereSource1's
Phi Resolution property and for the camera's position. To delete a track, press the
X button. You can temporarily disable a track by unchecking the check box
on the left of the track. To enter values for the property, double-click within
the white area to the right of the track name. This will bring up the
Animation Keyframes dialog. Double-clicking in the camera entry brings up a
dialog like the one in 図 7.3.

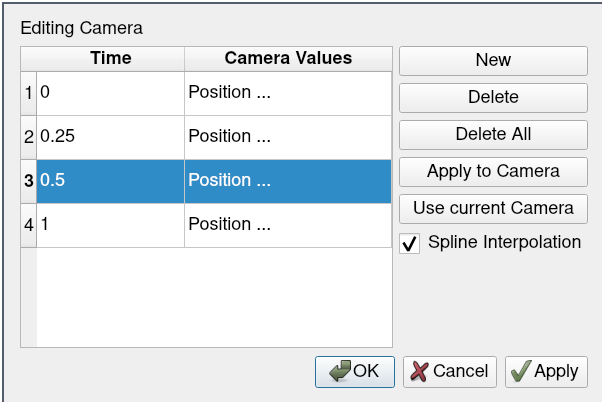
図 7.3 カメラトラックの編集
From the Animation Keyframes dialog, you can press New to create new keyframes.
You can also press Delete or Delete All to delete some or all of the keyframes. Clicking New will
add a new row to the table. In any row, you can click within the Time column to
choose a particular time for the keyframe, and you can click in the right-hand column to
enter values for the parameter. The exact user interface components that let you
set values for the property at the keyframe time vary. When available, you can
change the interpolation between two keyframes by double-clicking on the central
interpolation column.
Time Manager のトラックでは、各キーフレームが発生する時間内の位置が縦線で表示されます。その時点でプロパティに選択された値と、その値と次の値の間で使用される補間関数は、必要に応じてテキストで表示されます。たとえば、上の図では、球体の解像度は10から始まり、リニア補間によって20に変化します。カメラ値が長すぎてテキストとして表示できないため、トラックには表示されませんが、アニメーション全体で4つのキーフレームの間隔があることがわかります。トラック自体の垂直線をドラッグできるため、各キーフレームが発生する時間を簡単に調整できます。
Did you know?
You can quickly add a simple animation track and edit the keyframe without using the
Time Managerby usingAnimation Shortcut. First, enableShow Animation ShortcutfromSettingsdialog (on theGeneraltab, search for the option by name or switch to advanced view). Then, several of the animatable properties on thePropertiespanel will have aicon. Click this icon to add a new animation track for this property and edit it.

7.2. シーンの時間設定
7.2.1. Time controls
The Time Manager has a header bar that lets you control some properties of the
animation itself, as you can see in 図 7.4.

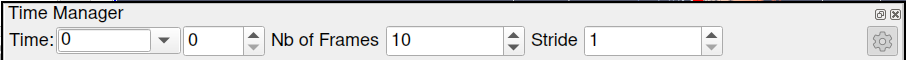
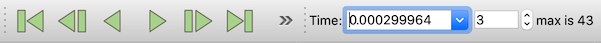
図 7.4 タイムマネージャーウィジェット。
The Time entry-box shows the current animation time, which is the same as shown by a
vertical marker in this view. You can change the current animation time by
either entering a value in this box, if available, or by dragging the vertical
marker.
The second entry-box is the timestep index. You can also edit it.
If the scene does not use any pipeline sources to get its list of times (see below), you can also
edit Number of frames to set the total number of frames for the scene.
The Stride parameter, available in advanced mode, allows to jump by this number of timesteps
when navigating through times.
7.2.2. Time list
ParaView supports two modes to configure scene times.
The time list can either come from the data themself or it can be generated.
We call them Snap to Timestep and Sequence respectively.

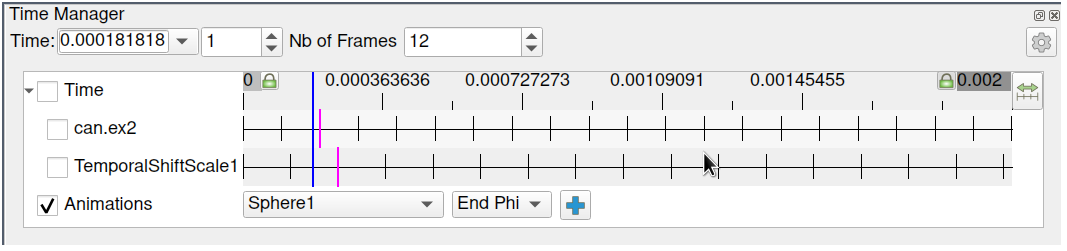
図 7.5 Time Manager Sequence.
In Sequence mode, the number of frames is controlled by the No. Frames
spinbox. Times are evenly spaced between Start and End time.
This is the preferred mode when working with non-temporal data.
This is activated when none of the Time tracks are enabled, i.e.
the checkbox left to the Time label of first track is disabled.
In the figure, the main timeline has 12 ticks. They do not match the times from the data, as expected for a sequence.

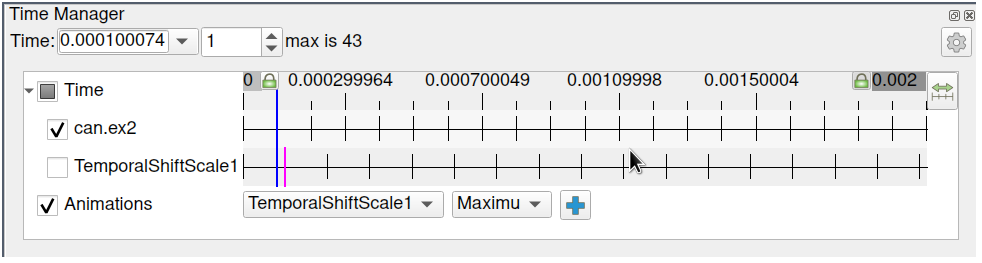
図 7.6 Time Manager Snap to timesteps.
In Snap To TimeSteps mode, the number of frames in the animation is
determined by the number of time values in the dataset being animated and thus cannot be changed.
This is the animation mode used by default by ParaView when a dataset with time values is loaded.
Then playing the animation means playing through the time values of the dataset one after the other.
This is enabled when at least one Time track is checked.
In the figure, only can.ex2 is checked so the scene knows only about its timesteps:
the main timeline has same ticks as the can.ex2 track.
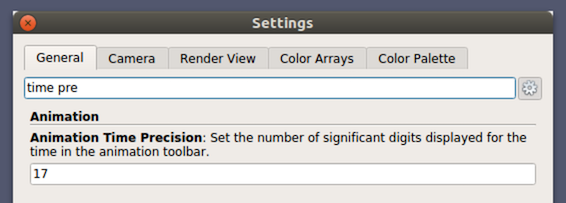
Did you know?
You can change the precision (number of significant digits) displayed by the animation clock by changing the
Animation Time Precisionvalue in theSettingsunder theGeneraltab.

7.3. 時系列データのアニメーション化
We saw that the main scene of ParaView can know about the times available from a pipeline source, such as a reader that produces time varying data. Then a current time is set at the scene level, and by default the pipeline is updated to the relevant time.
But what happen when asking for a time that does not exist in the data? How to do some properties animation at a fixed data time? Can I animate the time itself?
ParaView offers one answer to all those questions: the Time Keeper.
This is an animation track, visible only in advanced mode.
The Time Keeper maps the scene time to a new time used to update the pipeline.
The default mapping simply maps the scene time to itself.
But you can uncouple the data time from the animation time so that you can create complex animations.
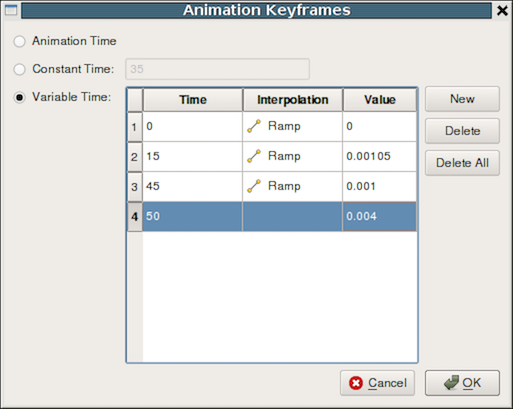
TimeKeeper – Time トラックをダブルクリックすると、図 7.7 に示すような Animation Keyframes ダイアログが表示されます。このダイアログでは、3つの基本的に異なる方法でデータ時間を進行させることができます。 Animation Time ラジオボタンが選択されている場合は、データ時間がアニメーション時間に関連付けられてスケーリングされるため、アニメーションの進行に伴ってデータが自然に変化します。時間によって変化するデータの性質を無視する場合は、代わりに Constant Time を選択します。この場合、アニメーションの期間中にデータが表示される特定の時間値を選択します。最後に、 Variable Time ラジオボタンを選択してデータ時間を完全に制御し、可視化パイプラインの他のアニメート可能なプロパティと同様にデータ時間を制御できます。図 7.7 に示す例では、時間はアニメーションの最初の15フレームでは前に進み、次の30フレームでは後ろに進み、最後の15フレームでは前に進みます。

図 7.7 キーフレームを使用したデータ時間の制御
7.4. カメラのアニメーション
Just like you can change parameters on sources and filters in an animation, you
can also change the camera parameters. You can add
animation tracks to animate the camera for all the 3D render views in the setup
separately. To add a camera animation track for a view, with the view selected,
choose Camera from the first drop-down menu. The second drop-down list allows
you to choose how to animate the camera. Then click on the + button.
There are three possible options, each of which provides different mechanisms to specify
the keyframes. It's not possible to change the mode after the animation track
has been added, but you can simply delete the track and create a new one.
7.4.1. Follow data
このモードでは、データをビューの中心に維持するために、カメラの焦点と位置が変更されます。ただし、カメラのズームレベルは変更されません。
7.4.2. カメラの補間
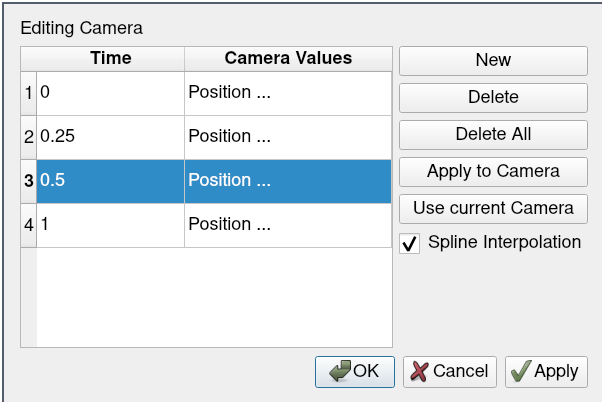
このモードでは、各キーフレームでカメラ位置、焦点、ビュー角度、上方向を指定します。アニメーションプレーヤは、これらの指定された位置の間を補間します。他のパラメータと同様に、キーフレームを編集するには、トラックをダブルクリックします。 Use Current ボタンを使用して、現在の位置をキーフレームとしてキャプチャすることもできます。

図 7.8 カメラアニメーションパラメータを設定します。
It can be quite challenging to add enough keyframes correctly to ensure that the animation results in a smooth visualization using this mode. However, it is the preferred mode if you want fine control on a few cameras.
7.4.3. 経路
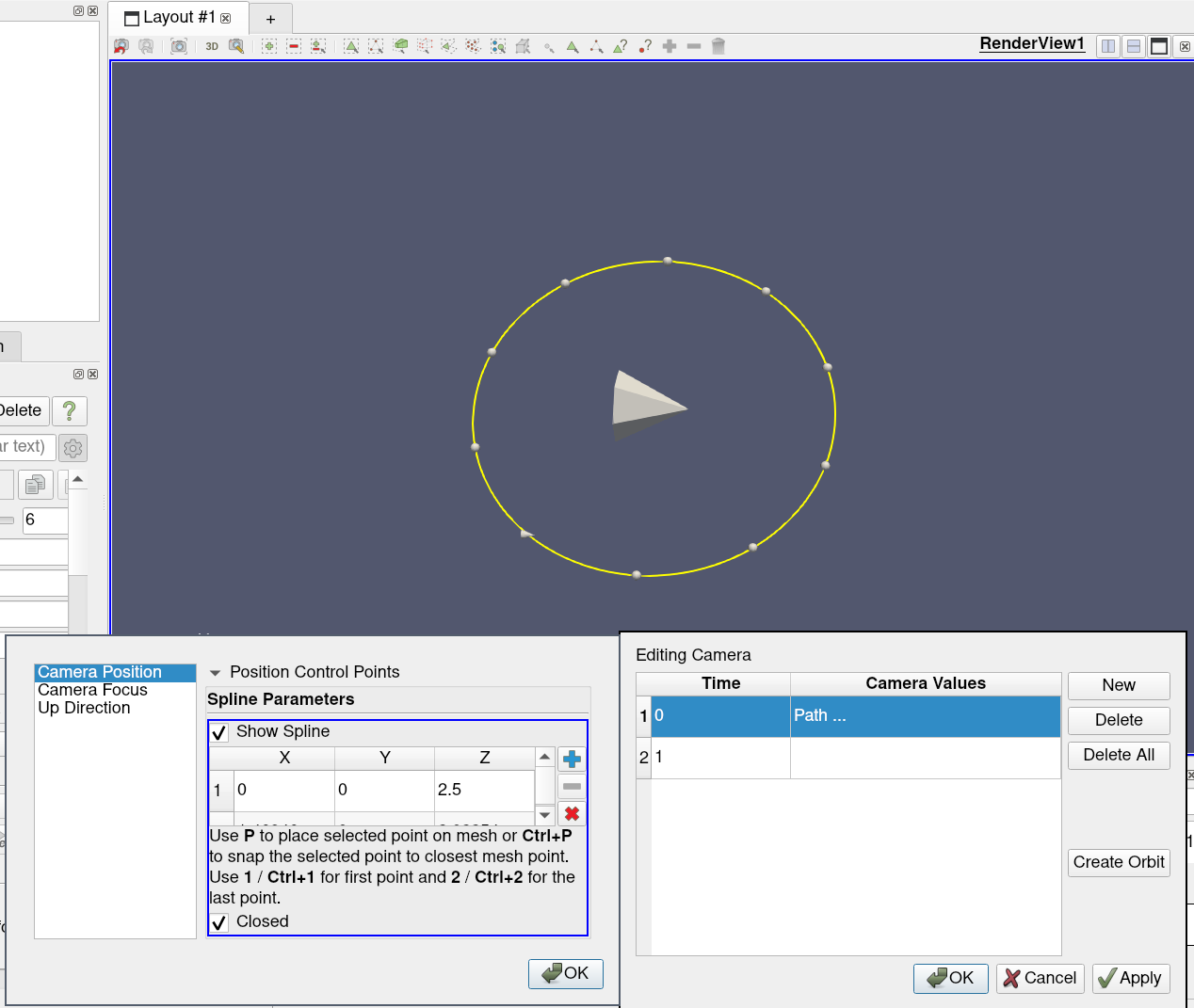
このモードでは、カメラ位置とカメラの焦点によって取られるパスを指定できます。デフォルトでは、パスは選択したオブジェクトの周りを周回するように設定されています。その後、キーフレームを編集してパスを変更できます。これは、正確な視点よりもグローバルモーションを制御する場合に適したモードです。
図 7.9 に、キーフレームのパスを編集するためのダイアログを示します。カメラ位置(Camera Position)またはカメラフォーカス(Camera Focus)を選択すると、パスの設定に使用できるウィジェットが3Dビューに表示されます。CTRL + Left Click を使用して新しい制御点を挿入し、⇧ + Left Click を使用して制御点を削除します。パスを閉じるかどうかを切り替えることもできます。

図 7.9 カメラ経路の作成
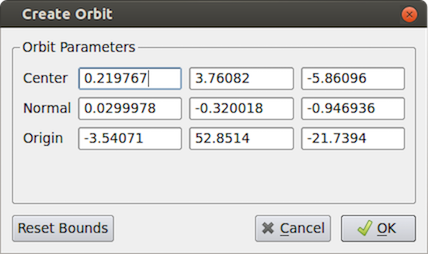
このモードでは、カメラが対象オブジェクトの周りを回転するカメラ アニメーションをすばやく作成できます。 Orbit ボタンをクリックするとダイアログが表示され、回転中心、回転面の法線、原点 (つまり、回転面上の点) などの軌道パラメータを編集できます。 始まります)。 デフォルトでは、 Center は選択されたオブジェクトの境界の中心であり、 Normal はカメラが使用する現在の上方向であり、原点は現在のカメラ位置です。

図 7.10 カメラ軌道の作成
7.5. アニメーションを再生する
アニメーションを設計したら、図 2.8 に示すVCRコントロールツールバーを使用してアニメーションを再生できます。

図 7.11 paraview の VCR Controls と Current Time Controls ツールバー
Note that the frames are rendered as fast as possible. Thus, the viewing frame rate depends on the time needed to generate and render each frame.
When you play the animation, you can cache the geometric output of the visualization pipeline in memory. When you replay the animation, playback will be much faster because very little computation must be done to generate the images.
7.6. Pythonを使ったアニメーションの探索
以下のPythonコマンドで、アニメーションシーンを取得し、探索することができます。
paraview のユーザーインターフェースでタイムステップをナビゲートするのと同じように、Pythonのコマンドを使用して同じことを行うことができます。これらのコマンドは、アニメーションシーンオブジェクトから利用できます。
>>> scene = GetAnimationScene()
このオブジェクトには、どのアニメーションのタイムステップを表示するかを変更するためのメソッドがいくつか用意されています。
>>> scene.GoToFirst()
>>> scene.GoToLast()
>>> scene.GoToNext()
>>> scene.GoToPrevious()
アニメーションの再生を開始・停止するためのメソッドを追加で用意しました。
Play() は現在のタイムステップから最後のタイムステップまでアニメーションを再生します。Reverse() は現在のタイムステップから最初のタイムステップまでアニメーションを逆再生します。
最後に、ロードされたすべてのデータセットで利用可能な時間にアクセスするには、次のようにします。
時間はPythonのリストで返されます。