18. ターゲット:ParaView Web
18.1. はじめに
ParaViewWeb は、Web ブラウザ上でインタラクティブな科学的可視化を行うアプリケーションを構築するための Web フレームワークです。これらのアプリケーションは、VTKやParaViewのバックエンドを利用して、大規模なデータ処理やレンダリングを行うことができます。
ParaViewWebフレームワークを使用して構築されたプロトタイプの例があります。そのうちの4つが掲載されているウェブページはこちらです - https://pvw.kitware.com/ 。
18.2. Visualizer
Visualizer は、ParaView Web フレームワークを使用した ParaView の Web ベースのプロトタイプです。Visualizer のアイコンをクリックしてください。すると、ニューヨーク州クリフトンパークにある Kitware 本社のバックエンドサーバーに接続するウェブクライアントが表示されます。Visualizer はどの ParaView サーバーにも接続できますが、ここでは Kitware 本社を使用しています。

左上には、メニューがあります。左側から順番に、これらのアイコンがあります。
Pipeline view.
Open File.
これは、サーバーがどこにあっても同じです。この例では、ニューヨーク州にあります。
Filters.
これは、ParaView Filtersのサブセットです。ほとんどすべてのParaViewフィルタが公開され、ユーザーのニーズに合わせてこのリストをカスタマイズすることができることに注意してください。
Save Screenshot.
これは、ユーザーのニーズに応じて、ローカルまたはリモートに保存されます。
Information.
パイプラインブラウザで選択されているフィルタの情報が表示されます。
Server settings.
一般的には、このままにしておいてください。
Reset View
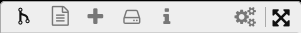
18.2.1. disk_out_ref.ex2を使用した例
disk_out_ref.ex2を開きます。
Filters → Clip を選択します。- 検索窓の横にある小さな紙飛行機をクリックする必要がある場合もあります。
disk_out_ref.ex2 とクリップの両方が表示されます。パイプラインブラウザでdisk_out_ref.ex2の左側にあるディスクをクリックします。これで、クリップが表示されました。
Tempで色付けします。
disk_out_ref.ex2を選択します。元のデータセットにフォーカスが当たるようになりました。
Filters → Stream Tracer を選択します。
Filters → Tube を選択します。
このフィルタを Pres でペイントします。
カラーマップを他のものに変更します。ここではRainbow Desaturatedを使用しました。
下の画像では、背景色も .3, .3, .4 に変更しました。

18.2.2. can.ex2を使用した例
これは演習として残しています。スライスを試してみてください。このデータセットを時間軸上で再生してみましょう。
18.2.3. ローカルサーバーを利用する方法
ターミナルウィンドウを開きます。これは、Linux、Windows、OS Xで動作します。利用可能なアプリケーションを一覧表示します。
pvpython -m paraview.apps -l
では、可視化を実行してみましょう。可視化は、ローカルにダウンロードしたParaViewから実行することができます。ドキュメントは https://kitware.github.io/visualizer/ にあります。
pvpython -m paraview.apps.visualizer --data ~/ --port 1234
ブラウザを開いて、http://localhost:1234/ にポイントする必要があります。
divvy を実行するには、次のコマンドを使用します。ドキュメントは、https://kitware.github.io/divvy/ にあります。
pvpython -m paraview.apps.divvy --data ~/path-to-file/examples/disk_out_ref.ex2 --port 1235
liteを実行するには、次のコマンドを使用します。ドキュメントは、https://kitware.github.io/paraview-lite/ で見ることができます。
pvpython -m paraview.apps.lite --data ~/ --port 1236